Build add-ons for Adobe Express
Expand the capabilities of the quick and easy create-anything app. Empower the global creative community with solutions for millions of users.

Welcome to Adobe Express Add-ons!
Ready to build your own add-on? Check out the Developer Journey to get started, or browse the sidebar to learn more about the Code Playground and start tinkering with the API right away.

Discover
Explore how add-ons can expand capabilities and streamline creative workflows.
Get paid to build add-ons
Have a creative idea for an Adobe Express add-on? Get funding, resources, and support through the Adobe Fund for Design.
We’re backing innovative solutions that unlock the most popular and trending use cases. Apply now and turn your vision into reality!
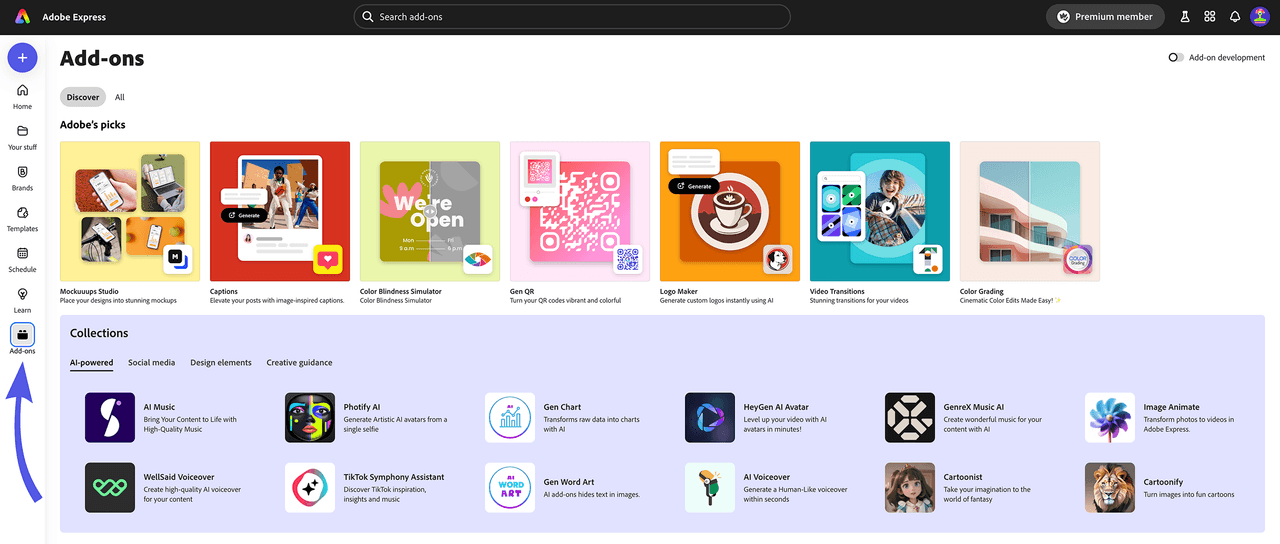
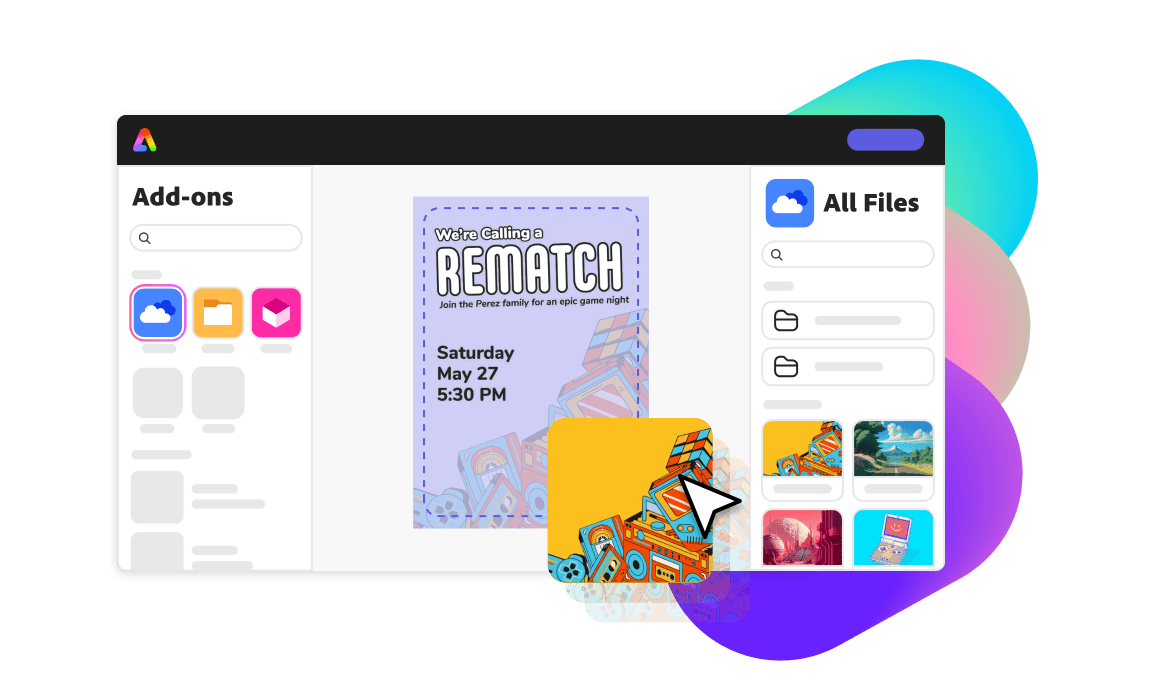
Get inspiration and try out add-ons in the Marketplace
Do you want to try some add-ons first? Open Adobe Express and click on the Add-ons button located in the left-hand sidebar. Browse through Adobe's picks, the Collections or use the search bar to find specific add-ons.
Click on an add-on to view more information and install it. That's it!
What's next?
Continue by reading the Developer Journey and explore the Code Playground!
Join Us: Office Hours for Adobe Express Developers
Receive real-time support, have your questions answered, and connect with both experts and peers for discussions on all things related to add-ons. Join us every month on Wednesdays at 8 AM PT. Register for our next session here.