Connect to Adobe Commerce
This guide explains how to integrate the checkout starter kit with Adobe Commerce.
The adobe-commerce.js file provides a set of methods to interact with the Adobe Commerce instance. The client uses the Adobe Commerce HTTP Client, which is a wrapper around the Adobe Commerce REST API.
To use the Adobe Commerce HTTP Client, update the COMMERCE_BASE_URL value in the .env file, and complete the authentication setup.
PaaS onlyFor PaaS (On-Premise/Cloud):
COMMERCE_BASE_URLincludes your base site URL +/rest/<store_view_code>/- Example:
https://<commerce_instance_url>/rest/<store_view_code>/
SaaS onlyFor SaaS (Adobe Commerce as a Cloud Service):
COMMERCE_BASE_URLmust be the REST API endpoint provided by Adobe Commerce- Example:
https://na1.api.commerce.adobe.com/<tenant_id>/
Authentication
Depending on your Adobe Commerce setup, there are two options to authenticate and communicate with App Builder:
If Commerce integration authentication is detected, it has precedence over IMS authentication. However, if neither option is detected or configured, then client instantiation will fail.
Adobe Identity Management Service (IMS)
PaaS only This process requires a Commerce instance with Adobe Identity Management Service (IMS) for Adobe Commerce configured.
SaaS instances already include IMS configuration.
Use the following steps to create OAuth credentials for App Builder authentication:
Access your IMS credentials through the Adobe Developer Console. Select the project and workspace you set up during the initial configuration. Then click OAuth Server-to-Server in the side-navigation menu.
Copy the IMS credentials to the
.envfile in the root of the project.NOTE: These credentials are automatically populated in Configure OAuth Server-to-Server Credential.
Copied to your clipboardOAUTH_CLIENT_ID=<client id>OAUTH_CLIENT_SECRETS=<client secrets>OAUTH_TECHNICAL_ACCOUNT_ID=<technical account id>OAUTH_TECHNICAL_ACCOUNT_EMAIL=<technical account email>OAUTH_SCOPES=<scopes>OAUTH_IMS_ORG_ID=<img org>Provide the technical account with access to the Commerce instance:
SaaS only The technical account is automatically created and associated with the Commerce instance once the first request is made using the OAuth credentials.
PaaS only Add a technical account with server-to-server credentials to the Commerce Admin with the appropriate permissions using the Admin User Creation Guide.
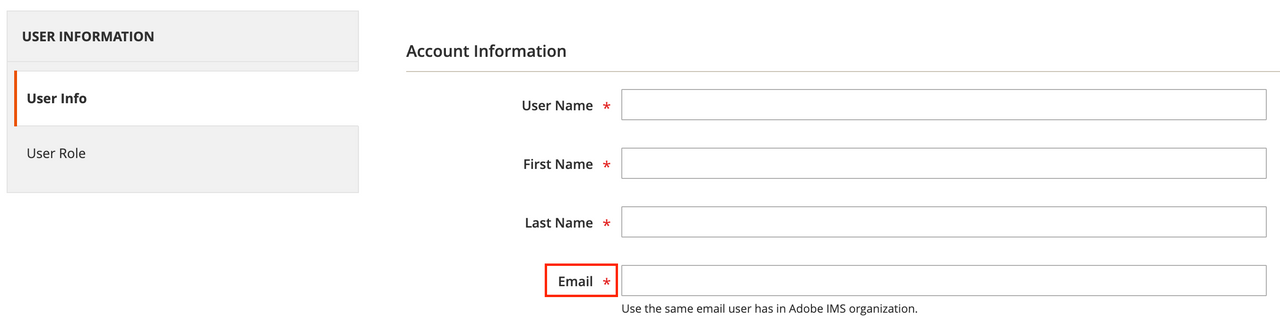
When associating the user with the account, find your Technical Account email as a part of generated IMS credentials with following pattern:
<technical-account>@techacct.adobe.comand use that value in the Email field during user creation:
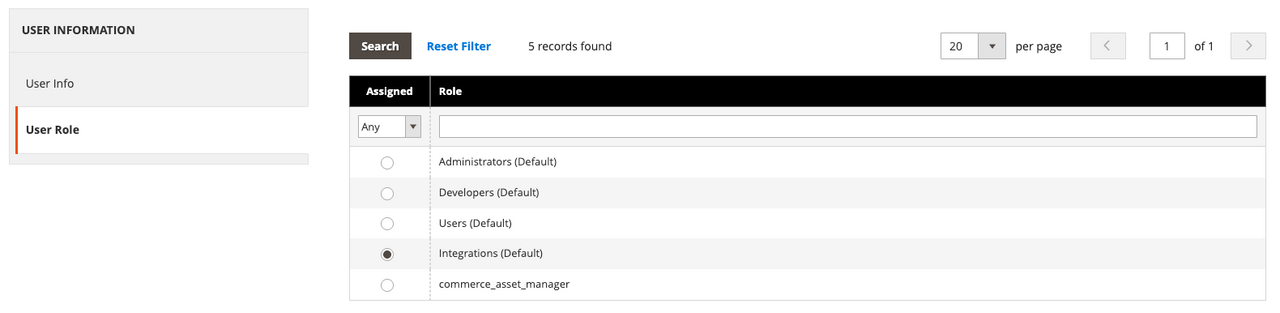
On the User Role tab, select the role that provides all necessary permissions for API integrations.

Create a Commerce integration
PaaS only This option allows communication between Commerce and App Builder.
Create a new Adobe Commerce Integration by following the systems integration guide.
Make sure your API integration has the necessary permissions to access the Commerce REST API.
To confirm that you have access, in the Commerce Admin, navigate to System > Extensions > Integrations. Under the Basic Settings menu, click API to view the Available APIs. Then select All in the Resource Access field.
Copy the integration details (consumer key, consumer secret, access token, and access token secret) to the
.envfile in the root of the project.Copied to your clipboardCOMMERCE_CONSUMER_KEY=<key>COMMERCE_CONSUMER_SECRET=<secret>COMMERCE_ACCESS_TOKEN=<access token>COMMERCE_ACCESS_TOKEN_SECRET=<access token secret>
Debugging requests
After following one of the connection options above, you can debug your application and access customized logs using the LOG_LEVEL environment variable. If this variable is set, logs from different phases of the commerce client display with detailed information.



