Developer Tools
While writing UXP scripts and plugins, the following tools will make your job easier.
Code Editor
A good text editor is necessary for you to organize your project effectively. Any modern developer-friendly text editor should work, but one of the popular choices is Visual Studio Code, which has deep integrations with the other pieces needed for UXP, and a wide variety of its plugins to help with code formatting, syntax checking, JSON parsing, and so on.
UXP Developer Tool (UDT)
The Adobe UXP Developer Tool (UDT) makes it easy to create, load, manage, and debug UXP-based plugins and scripts for UXP-powered applications.
Additionally, for plugins,
- It has a playground where you can try out and experiment with APIs
- It lets you create a
.ccx- A UXP plugin package ready for distribution. - And offers a variety of easy-to-use templates and samples, to begin with.
IMPORTANT: The Adobe UXP Developer Tool requires elevated privileges to function correctly. If your administrator does not enable your ability to elevate to Administrator privileges, you'll be unable to use this tool.
Installation
Install UDT by clicking here or by following these steps:
- Launch Adobe Creative Cloud Application. If not installed, download and install Creative Cloud.
- Sign in with your Adobe account if not already signed in.
- Click on
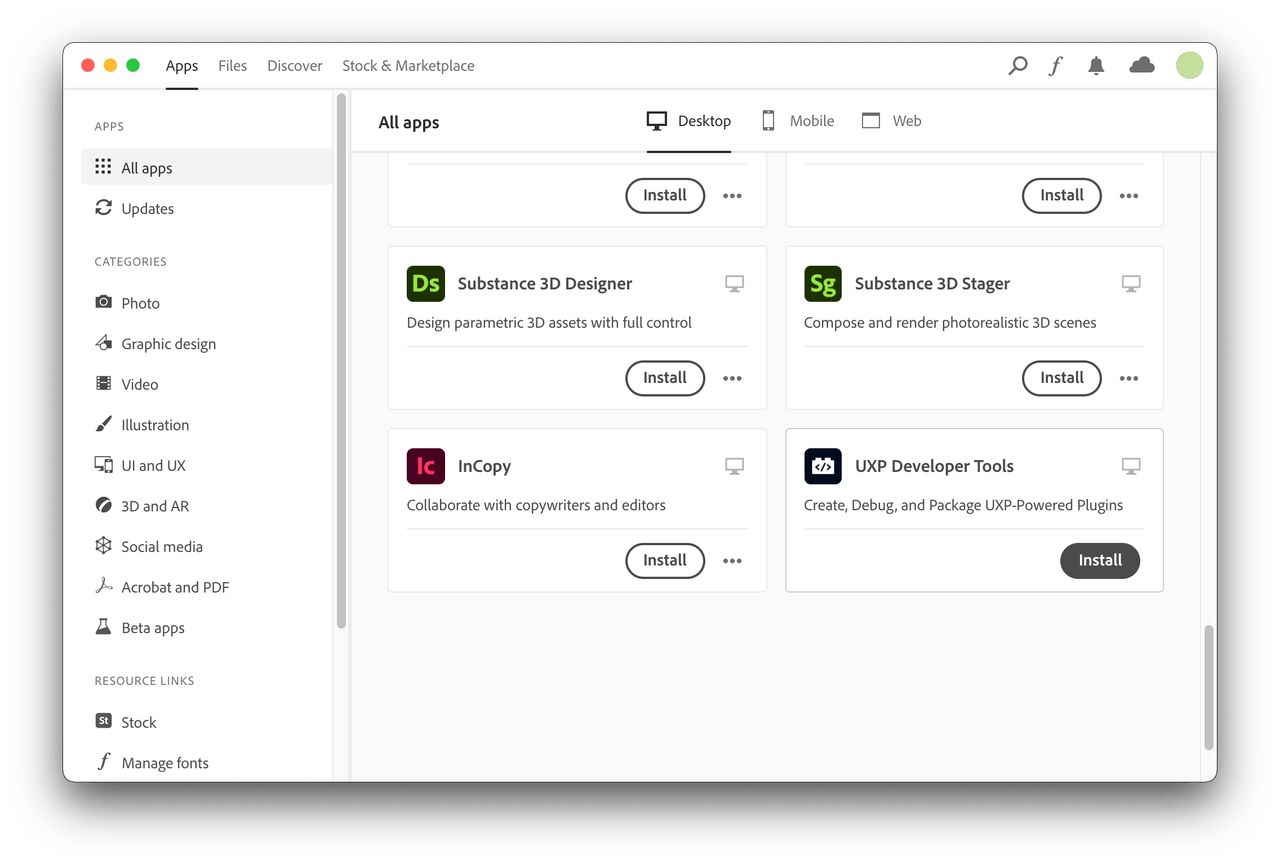
All appssection, and you should see "UXP Developer Tools" listed.
- Click on the
Installbutton for theUXP Developer Toolscard to start the installation.
Launching for the first time
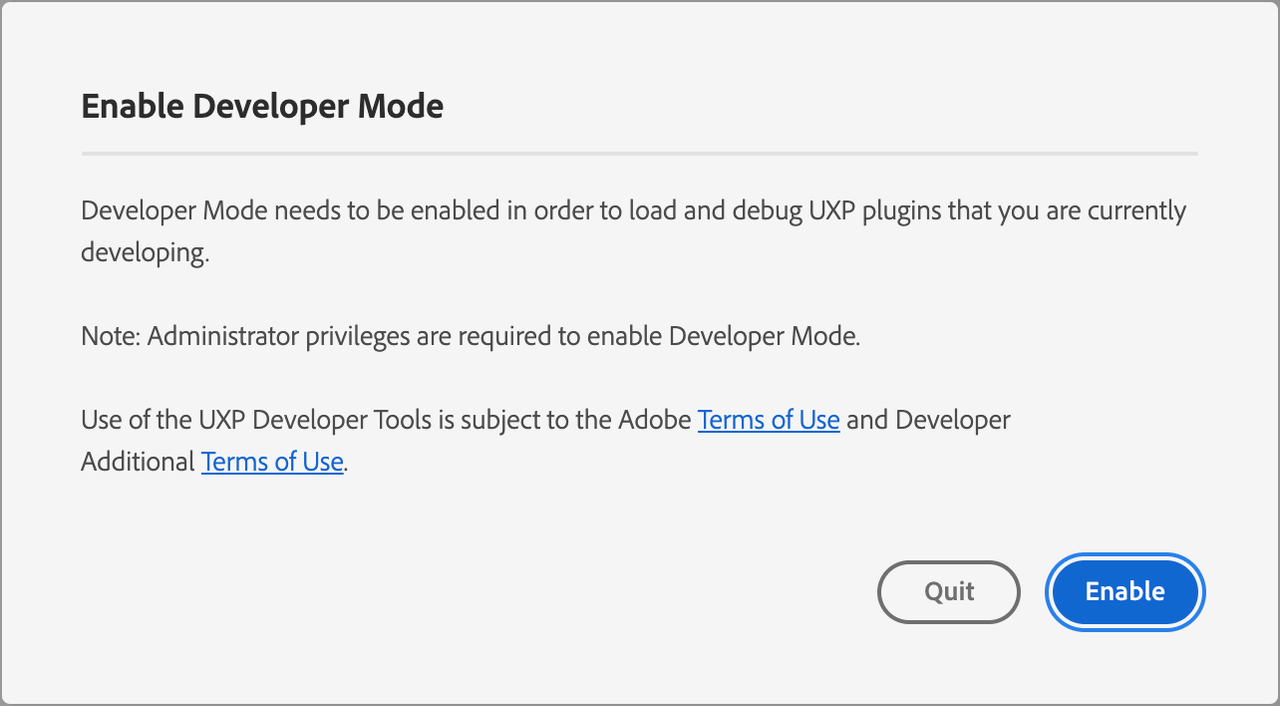
When you launch the Developer Tool for the first time, you'll be prompted to enable Developer Mode. This is required for you to load plugins in development into the application.

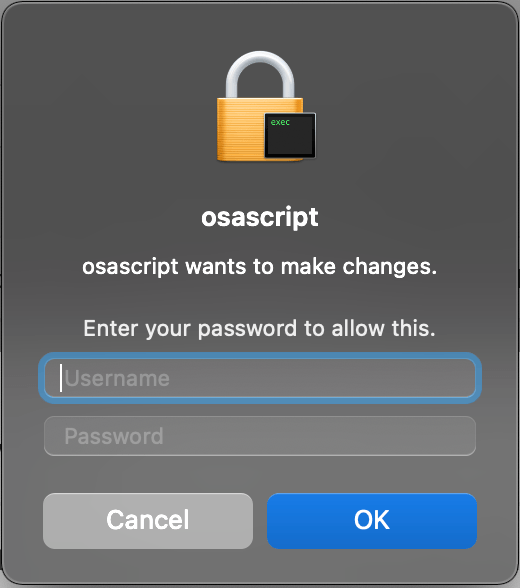
Once you click Enable, elevated permissions will be requested, and you may be required to enter your password or approve an action from the Developer Tool.

If you have problems with this step, you can also configure Developer Mode manually, although you must have Administrative privileges to do so:
- Quit the UXP Developer Tool
- Navigate to
/Library/Application Support/Adobe/UXP/Developeron macOS, or%CommonProgramFiles%/Adobe/UXP/Developeron Windows. (If the folder does not exist, you can create it -- you'll need administrative rights.) - Create a new file named
settings.jsonwith the following contents (You'll need administrative rights to save the file):Copied to your clipboard{"developer" : true} - Launch the UXP Developer Tool again.
For now, successfully installing UDT is sufficient. We will understand UDT in more depth, once you write your first script or plugin.
