sp-menu
Since: UXP v4.1
Renders a menu with menu items. Inside the sp-menu, a series of sp-menu-item or sp-menu-divider elements may exist.

See:
Example
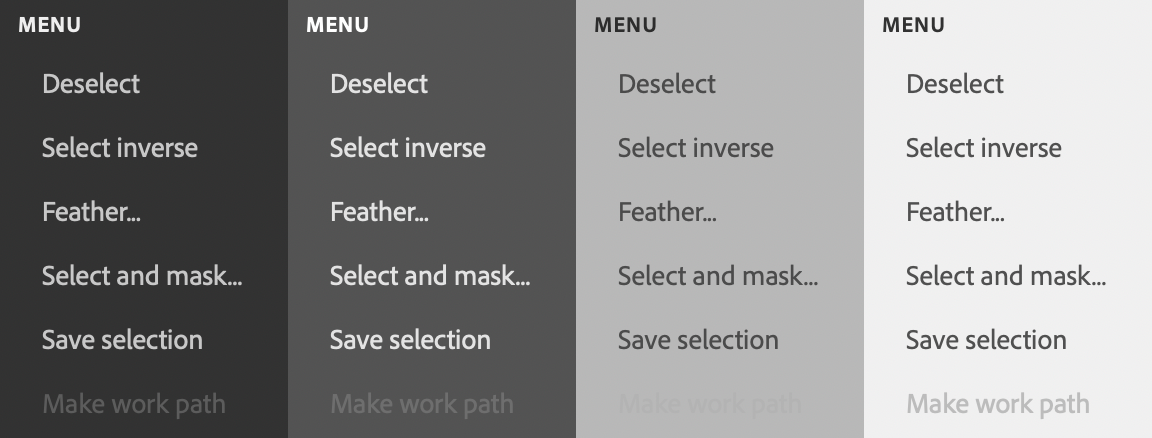
Copied to your clipboard<sp-menu><sp-menu-item> Deselect </sp-menu-item><sp-menu-item> Select inverse </sp-menu-item><sp-menu-item> Feather... </sp-menu-item><sp-menu-item> Select and mask... </sp-menu-item><sp-menu-divider></sp-menu-divider><sp-menu-item> Save selection </sp-menu-item><sp-menu-item disabled> Make work path </sp-menu-item></sp-menu>
Responding to events
You can respond to changes in the menu using the change event.
Copied to your clipboarddocument.querySelector(".yourMenu").addEventListener("change", evt => {console.log(`Selected item: ${evt.target.selectedIndex}`);})
Quirks
sp-menu-dividerelements will only render inside ansp-dropdown.