Header Menu
Header menu can be customized via methods defined in headerMenu namespace.
You have the ability to:
- create multiple buttons from single extension;
- implement drop-down menu buttons;
- use different variations of buttons from React Spectrum;
- use any icon from React Spectrum;
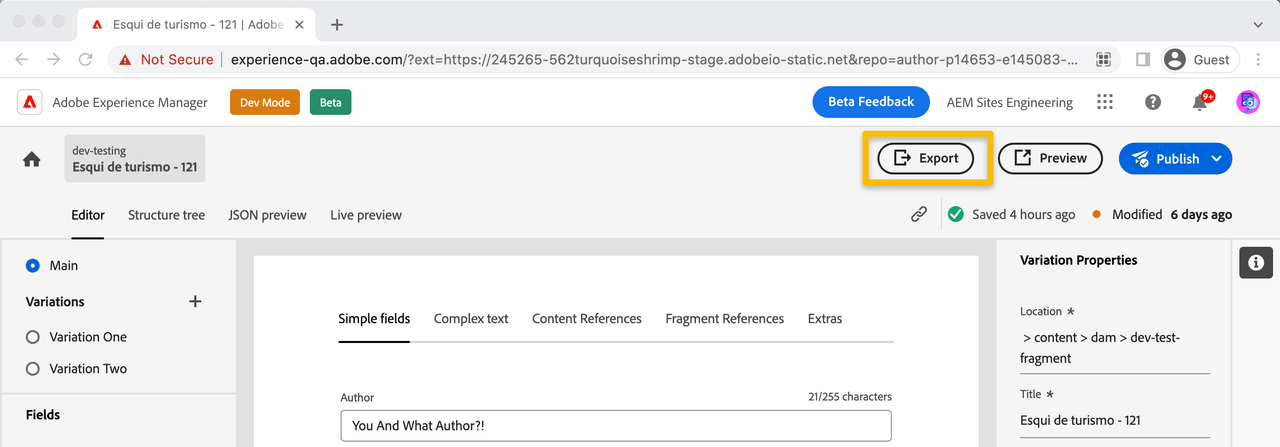
Custom button with callback
Copied to your clipboardimport { register } from "@adobe/uix-guest";// ...const guestConnection = await register({id: "my.company.extension-with-header-menu-button",methods: {headerMenu: {getButtons() {return [{id: "my.company.export-button",label: "Export",icon: 'Export',onClick: () => {console.log('Export button has been pressed.');},},];},},},});
The onClick callback is invoked when a user clicks on the button. It does not receive any arguments.

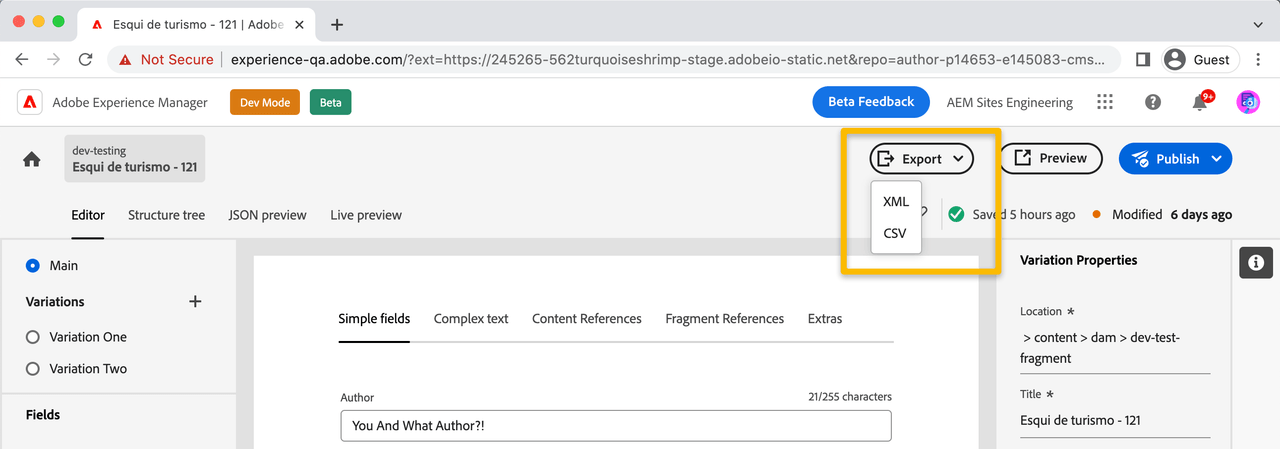
Custom button with sub menu
Copied to your clipboardimport { register } from "@adobe/uix-guest";// ...const guestConnection = await register({id: "my.company.extension-with-header-menu-button",methods: {headerMenu: {async getButtons() {return [{id: "my.company.export-button",label: "Export",icon: 'Export',subItems: [{id: 'xml',label: 'XML',onClick: async () => {const contentFragment = await guestConnection.host.contentFragment.getContentFragment();// ...},},{id: 'csv',label: 'CSV',onClick: async () => {const contentFragment = await guestConnection.host.contentFragment.getContentFragment();// ...},},],},];},},},});

API Reference
Button API
| Field | Type | Required | Description |
|---|---|---|---|
id | string | ✔️ | Must be unique across all extensions. Consider adding a vendor prefix to this field |
label | string | ✔️ | Button label that will be visible on UI |
icon | string | Name of a React-Spectrum workflow icon | |
variant | cta primary secondary negative action | The visual style of the button | |
subItems | array | A list with sub menu items. | |
onClick | callback(): void | ✔️ | A callback for a button onClick event |
Sub menu item API
| Field | Type | Required | Description |
|---|---|---|---|
id | string | ✔️ | Must be unique across the current button sub menu |
label | string | ✔️ | Button label that will be visible on UI |
icon | string | Name of a React-Spectrum workflow icon | |
onClick | callback(): void | ✔️ | A callback for a button onClick event |
Extension Points API
More details about Extension Points APIs.

