Admin configuration and testing
The Adobe Commerce Admin UI SDK allows you to use a local server to view and test your Admin customizations before you submit your app to the Adobe Marketplace.
Configure the Admin
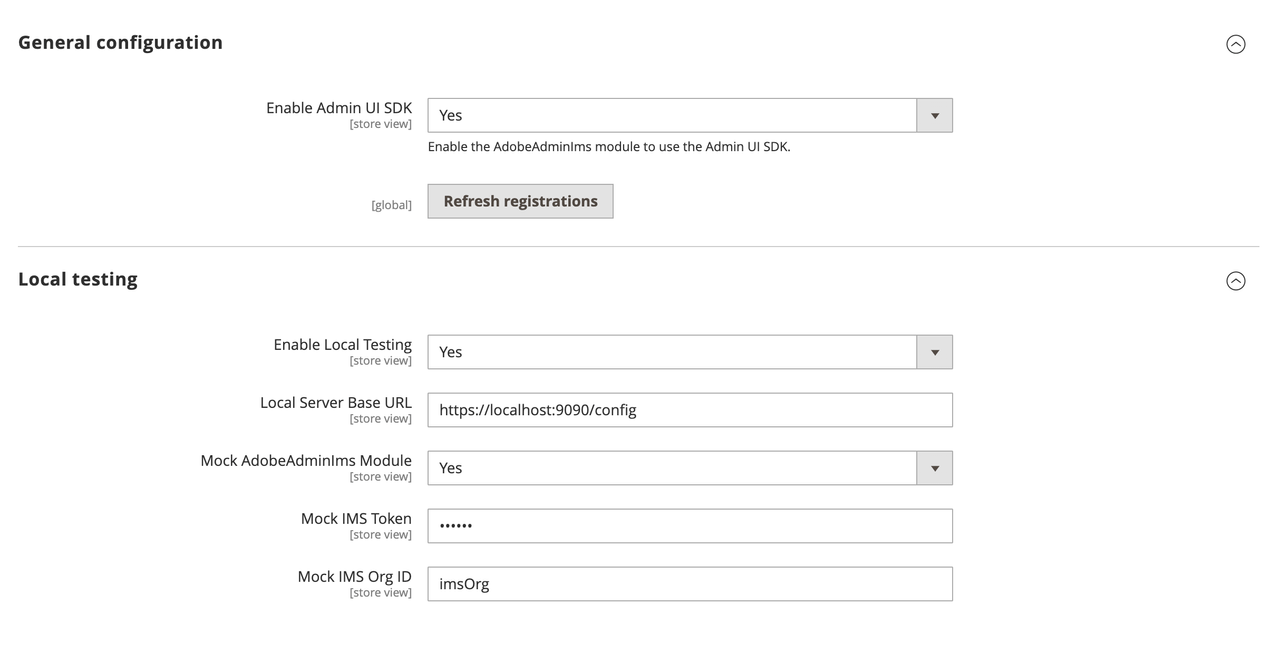
Navigate to Stores > Settings > Configuration > Adobe Services > Admin UI SDK and edit the Local testing screen. When you enable the local service, all calls are automatically redirected to the local server, instead of connecting to Adobe's App Registry. The values you specify must match the contents of your local server.js file.
Test with a sample app provides a sample server.js file.

Select Yes from the Enable Admin UI SDK menu.
Select Yes from the Enable Local Testing menu.
Set the Local Server Base URL that points to your localhost, including the port.
The Mock Admin IMS Module menu determines whether to send mock or real authentication credentials for the Adobe Identity Management Service (IMS). Ensure this value is set to Yes for early-stage testing. Set the value to No when you are ready to test with real credentials.
Set the Mock IMS Token. In the sample
server.jsfile, this value is set todummyToken.Set the Mock IMS Org ID. In the sample
server.jsfile, this value is set toimsOrg.Save your configuration.
Clear the cache.
Copied to your clipboardbin/magento cache:flush
Clean the Admin UI SDK cache
The admin_ui_sdk cache type stores Admin customizations. As you develop these customizations, run the following command to ensure you are seeing the latest changes:
Copied to your clipboardbin/magento cache:clean admin_ui_sdk
Test with a sample app
Prerequisites
- An Adobe Commerce instance installed on the local machine.
Configuration
You can download a sample app from the Adobe Commerce Samples repository to gain insight on how the Admin SDK injects menus and pages into the Admin.
Run the following command to clone and sync the repository:
Copied to your clipboardgit clone git@github.com:adobe/adobe-commerce-samples.gitChange directories to the cloned repository's root directory.
Create a
server.jsfile in<repoRootDir>/admin-ui-sdkto define a local server:Copied to your clipboardconst http = require('https');const fs = require('fs');const url = require('url');const options = {key: fs.readFileSync('key.pem'),cert: fs.readFileSync('cert.pem')};console.log('Server will listen at : https://localhost ');http.createServer(options, function (req, res) {res.writeHead(200, {'Content-Type': 'application/json','Access-Control-Allow-Origin': '*','Access-Control-Allow-Headers': '*'});console.log(url.parse(req.url,true).pathname);const json_response = [{"name": "test-extension","title": "Test extension","description": "No","icon": "no","publisher": "aQQ6300000008LEGAY","endpoints": {"commerce/backend-ui/1": {"view": [{"href": "https://localhost:9080/index.html"}]}},"xrInfo": {"supportEmail": "test@adobe.com","appId": "4a4c7cf8-bd64-4649-b8ed-662cd0d9c918"},"status": "PUBLISHED"}]res.end( JSON.stringify(json_response) );}).listen(9090);Generate the
key.pemcertificate in the same directory.Copied to your clipboardopenssl genpkey -algorithm RSA -out key.pem -pkeyopt rsa_keygen_bits:2048Generate the
cert.pemcertificate in the same directory.Copied to your clipboardopenssl req -new -x509 -key key.pem -out cert.pem -days 365Run the local server:
Copied to your clipboardnode server.jsMake sure you have access to the localhost server configuration by entering the following URL in your browser:
https://localhost:9090The browser displays a JSON file similar to the following:
Copied to your clipboard[{"name": "test-extension","title": "Test extension","description": "No","icon": "no","publisher": "aQQ6300000008LEGAY","endpoints": {"commerce/backend-ui/1": {"view": [{"href": "https://localhost:9080/index.html"}]}},"xrInfo": {"supportEmail": "test@adobe.com","appId": "4a4c7cf8-bd64-4649-b8ed-662cd0d9c918"},"status": "PUBLISHED"}]
Custom menu example
Change directories to
<repoRootDir>/admin-ui-sdk/menu/custom-menu.Run your custom menu extension locally.
Copied to your clipboardaio app runConfirm that the Apps section appears on the main menu and the First App on App Builder option appears in the Apps menu in the Admin. Click First App on App Builder and confirm that the Fetched orders from Adobe Commerce page opens.




