Create a mesh
This page provides the basic steps for creating your first mesh.
Requirements
Before creating a mesh, create a project or a templated project and workspace for the mesh. For other requirements see Prerequisites.
Create a project
When you create a mesh, you must assign the mesh to a specific project. To create a new project, log in to the Adobe Developer Console and create a project.
Add a workspace to your project
If you are creating a templated project, you can add workspaces. Workspaces allow you to create separate environments. You can also create workspaces for each developer on your team.
Workspaces that already have an API mesh will have "API Mesh" displayed on their workspace card in the developer console. To learn more about viewing, deleting, or selecting projects and workspaces, see Projects and workspaces.

After creating a workspace:
- In your workspace, click the Add Service button and select API.
- Filter by Adobe Experience Platform.
- Select the API Mesh for Adobe Developer App Builder service.
At the same time, you can optionally add the following services to your workspace:
- I/O Management API - This service can be used for authentication.
- Adobe Commerce as a Cloud Service - This service can be used to access the Adobe Commerce as a Cloud Service REST source, as described in the REST context state example.
Create a mesh
When you create or update a mesh configuration, API Mesh requires some processing time before your mesh is available. If you intend to perform several create or update commands, consider using our local development feature to test your mesh configuration locally.
Refer to the command reference for a detailed description of aio api-mesh:create.
When creating or updating a mesh, the file to upload must have the .json filename extension.
Create and save a JSON configuration file that defines the properties of your mesh. Your mesh is defined by a combination of handlers and transforms. In this example, the filename is
mesh.json.The following mesh file can be used with minimal setup to access the endpoint of the Venia demo store.
Copied to your clipboard{"meshConfig": {"sources": [{"name": "Commerce","handler": {"graphql": {"endpoint": "https://venia.magento.com/graphql/"}}}]}}Run the login command and provide your credentials in the browser window.
Copied to your clipboardaio auth:loginRun the following command to create a mesh. In this example, the filename is
mesh.json.Copied to your clipboardaio api-mesh:create mesh.jsonIf you have not already selected a project and workspace manually, choose the organization, project, and workspace that you want to create the mesh in. If you do not have a project, see Create a project.
You must also indicate if you want to automatically select the specified organization and workspace in the future. If you answer Yes to either of these prompts and you want to select an organization or workspace other than the cached organization and workspace. You can use the
-ior-ignoreCacheflag to clear the cache, allowing you to select another organization and workspace. You can also manually modify the selected project or workspace.Note: Each workspace within a project can only have one mesh associated with it at a time.
When you are prompted to confirm that you want to create a mesh, select Yes. If you want to automatically confirm the creation, add the
-cor--autoConfirmActionflag to your create command.
Access your mesh URLs
If you have an allowlist, consider adding the edge mesh IP addresses.
The aio api-mesh:create response assigns you a meshId. Use the aio api-mesh:status command to see the status of your mesh creation. You can run the aio api-mesh:describe command to get your apiKey and a GraphQL endpoint that you can use to query your mesh.
After successfully running the status command, the response provides the mesh URL:
Copied to your clipboardMesh Status:Your mesh was successfully built.
The edge mesh URL offers several benefits because the edge is closer to your data sources. Edge meshes can provide the following advantages:
- Improved response times and enhanced API performance
- Easier integration with industry-standard tools and third-party products
- Enhanced performance reliability through inherent tenant isolation
- Better security and compliance
- Increased observability
Optimizing edge mesh performance
Edge meshes are resilient and performant because they exist closer to the origin of your query, in over 330 locations in 120 countries. This means that your queries can hit a server that has not initialized your mesh, causing a cold start.
If you are using an API platform or a GraphQL client, add the Connection: keep-alive header to your requests. This header keeps the connection to the server open for future requests, which can significantly improve performance because it ensures you are hitting a warm cache. Using this header also prevents the unnecessary repetition of several steps of the HTTP handshake.
Some platforms and command-line tools, such as cURL, do not respect the Connection: keep-alive header. Consider priming your mesh to improve performance.
Create a mesh from a source
The aio api-mesh:source commands provide several prebuilt mesh sources that you can use to create your mesh file, for example mesh.json. Each source contains a mesh configuration file designed for a specific first or third-party source. Third parties can submit their sources as a pull request to the api-mesh-sources repository. Once approved, these sources will be available for selection in the CLI.
Currently, this feature serves as a way for you to quickly copy an example mesh.
To choose a prebuilt source from a list, run the following command:
Copied to your clipboardaio api-mesh:source:discoverNote: Alternatively, you can use the aio api-mesh:source:install command if you know the source you want to install.
Use the arrow keys to select which source you want to copy and press Enter. You can use the Spacebar to select multiple sources.
Confirm that you want to print the configuration in the console. The mesh configuration prints in your terminal and is automatically copied to your clipboard depending on your selections.
Review the mesh configuration. When you are ready to install the mesh configuration, run the
aio api-mesh:source:installcommand followed by the"<source_name>"you want to install, for example:
Copied to your clipboardaio api-mesh:source:install "AEM Assets API"
You can repeat this process multiple times to add sources to your mesh.
Alternatively, you can use the aio api-mesh:source:get command to print the source in the terminal or copy the source to the clipboard.
Refer to the Command reference flags to learn how to replace variables in the source mesh configuration.
Create a mesh from a template
You can also create a mesh automatically when bootstrapping a new app through the CLI:
Navigate to the location you want to initialize your project and enter the following command:
Copied to your clipboardaio app initSelect the desired organization, project, and workspace by using the arrow keys, or start typing to search.
Select the
generator-app-api-meshstandalone application.Indicate if you want this app to be a single-page application accessible through the Experience Cloud UI.
Indicate if you want to create a sample mesh.
After the process completes, you are provided a link to your API mesh endpoint.
When you are ready, you can deploy your app by running the following command:
Copied to your clipboardaio app deployAfter the process completes, you are provided a link to your app at
experience.adobe.com.
Mesh example
The following example adds both an Adobe Commerce instance (with Catalog Service enabled) and an Adobe Experience Manager instance to the mesh. The GraphQL endpoints for Commerce and Catalog Service are different, so you must configure them separately.
For another example, refer to the API Mesh multiple sources sample.
Copied to your clipboard{"meshConfig": {"sources": [{"name": "Commerce","handler": {"graphql": {"endpoint": "https://<your_commerce_site>/graphql/"}}},{"name": "AEM","handler": {"graphql": {"endpoint": "https://<your_AEM_site>/endpoint.json"}}},{"name": "CatalogService","handler": {"graphql": {"endpoint": "https://catalog-service.adobe.io/graphql/","operationHeaders": {"x-api-key": "<api_key>","Magento-Environment-Id": "<your_environment_id>","Magento-Website-Code": "base","Magento-Customer-Group": "<customer_group_value>","Magento-Store-Code": "main_website_store","Magento-Store-View-Code": "default"},"schemaHeaders": {"x-api-key": "<api_key>"}}},"transforms": [{"prefix": {"includeRootOperations": true,"includeTypes": false,"value": "catalog_"}}]}]}}
The previous example mesh includes a prefix transform for the CatalogService source to prevent schema conflicts. This transform adds the catalog_ prefix to all root operations in the source.
Update an existing mesh
If you make any changes to your mesh file, such as adding transforms, you must publish them before the changes will be reflected in your gateway. Additionally, if a source schema is modified, you must update your mesh to allow API Mesh to cache any changes.
The following command updates the mesh in the selected workspace with the settings specified in the update-mesh.json file.
Copied to your clipboardaio api-mesh:update update-mesh.json
Copied to your clipboard{"meshConfig": {"sources": [{"name": "Commerce","handler": {"graphql": {"endpoint": "https://<your_commerce_site>/graphql/"}}},{"name": "AEM","handler": {"graphql": {"endpoint": "https://<your_AEM_site>/endpoint.json"}}},{"name": "CatalogService","handler": {"graphql": {"endpoint": "https://catalog-service.adobe.io/graphql/search/graphql","operationHeaders": {"x-api-key": "<api_key>","Magento-Environment-Id": "<your_environment_id>","Magento-Website-Code": "base","Magento-Customer-Group": "<customer_group_value>","Magento-Store-Code": "main_website_store","Magento-Store-View-Code": "default"},"schemaHeaders": {"x-api-key": "<api_key>"}}}}]}}
Delete a mesh
To delete a mesh, run the following command:
Copied to your clipboardaio api-mesh:delete
Refer to the Command reference for more information.
When you delete a mesh, the mesh's caching configuration is also deleted. You can either let the cache expire based on its preconfigured Time to Live (TTL) or purge the cache.
View your mesh in the Adobe Developer Console
As an alternative to running the aio api-mesh:get command, you can view your mesh details by selecting the API Mesh section in the desired workspace in the Adobe Developer Console.
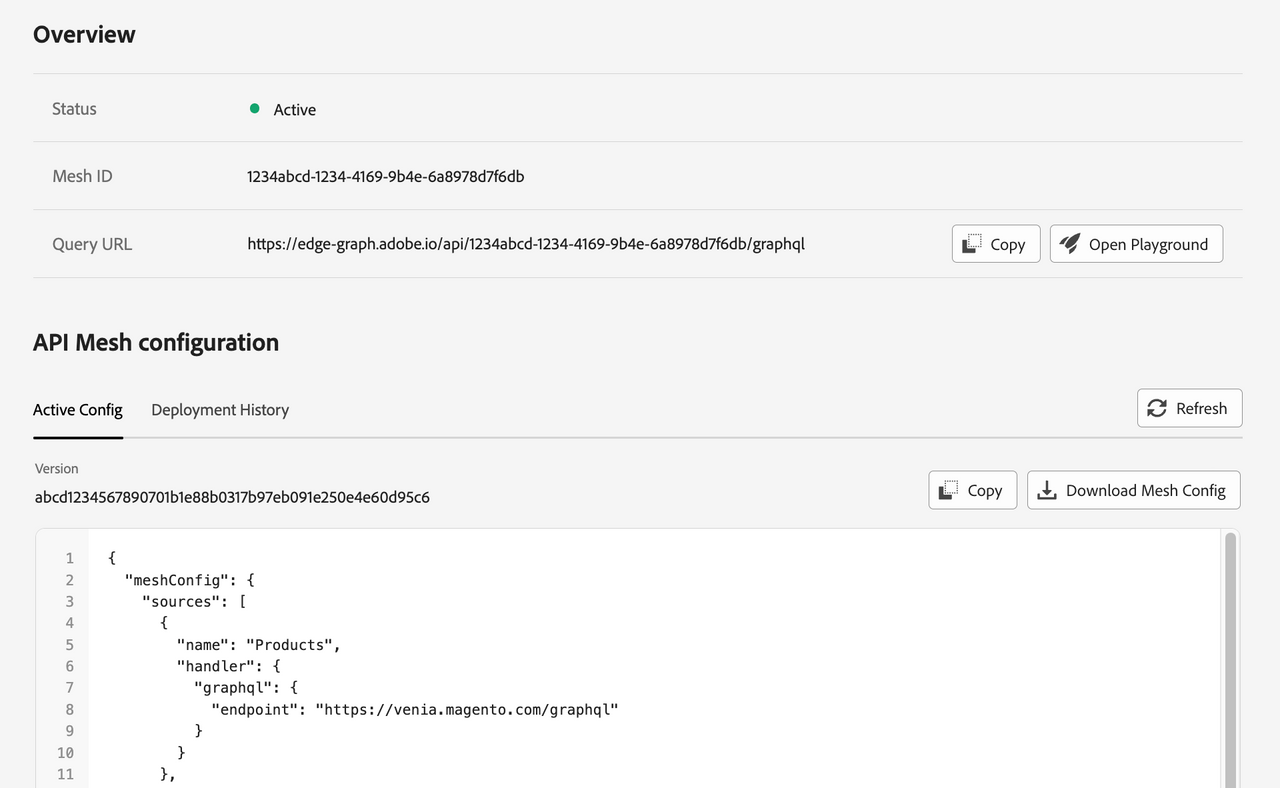
On the API Mesh details screen, you can use the tabs to view information about your mesh.

To download a copy of your mesh file, click the Download Mesh Config button on the Active Config (or Config) tab.
Mesh configuration
On the Active Config tab, you can view the mesh configuration for the currently active mesh. If you have not successfully deployed a mesh, the Config tab displays the latest mesh configuration file that you uploaded.
API playground
The developer console user interface provides a GraphQL Playground for testing your mesh. Click the Open Playground button to open a Yoga GraphiQL client in your browser.
If you have introspection enabled, you can use the Documentation Explorer to view the schema for your mesh.
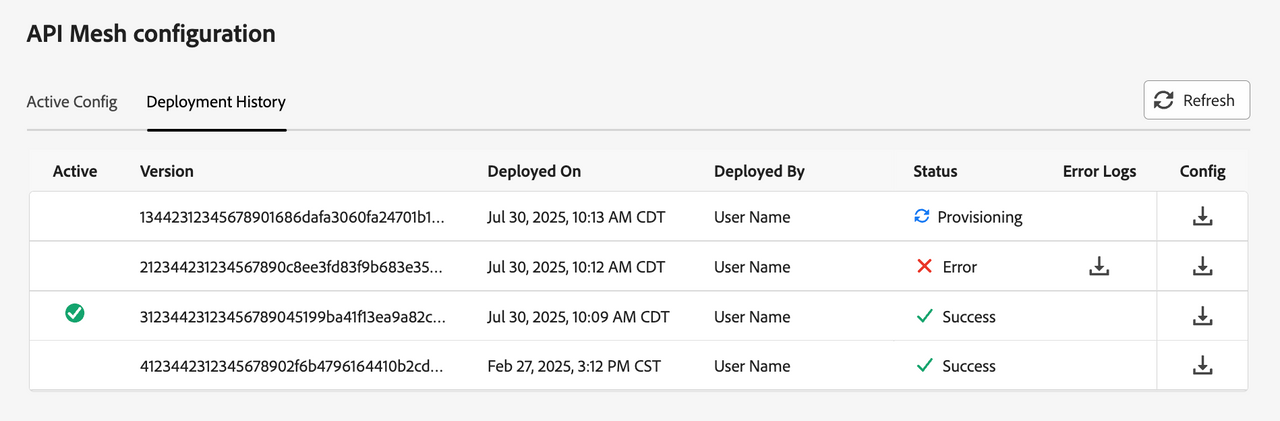
Deployment history
On the Deployment History tab, you can view the history of your mesh deployments.

The deployment history includes the following information:
- Active - A green checkmark indicates the currently active mesh, which is the most recent successfully deployed mesh.
- Version - A unique alphanumeric string that indicates the version of your mesh.
- Deployed On - The time and date when this version of the mesh was created or updated.
- Deployed By - The user who deployed this mesh version.
- Status - The deployment status, such as
Success,Provisioning, orError. - Error Logs - An icon that you can click to download any errors or other exceptions that occurred when deploying the mesh. If there are no errors, the icon will not appear.
- Config - An icon that you can click to download the mesh configuration file for that specific deployment.


