Adobe Campaign Standard
This document lists information about the previous versions of the Adobe Experience Platform Mobile SDKs. Check out this page for latest versions and solution support of the Mobile SDKs.
Before you install or configure the Campaign Standard extension, please read the getting started guide and the configuring a mobile application using Adobe Experience Platform SDKs guide.
Configure the Campaign Standard extension in the Data Collection UI
- In the Data Collection UI, select the Extensions tab.
- On the Catalog tab, locate the Adobe Campaign Standard extension, and select Install.
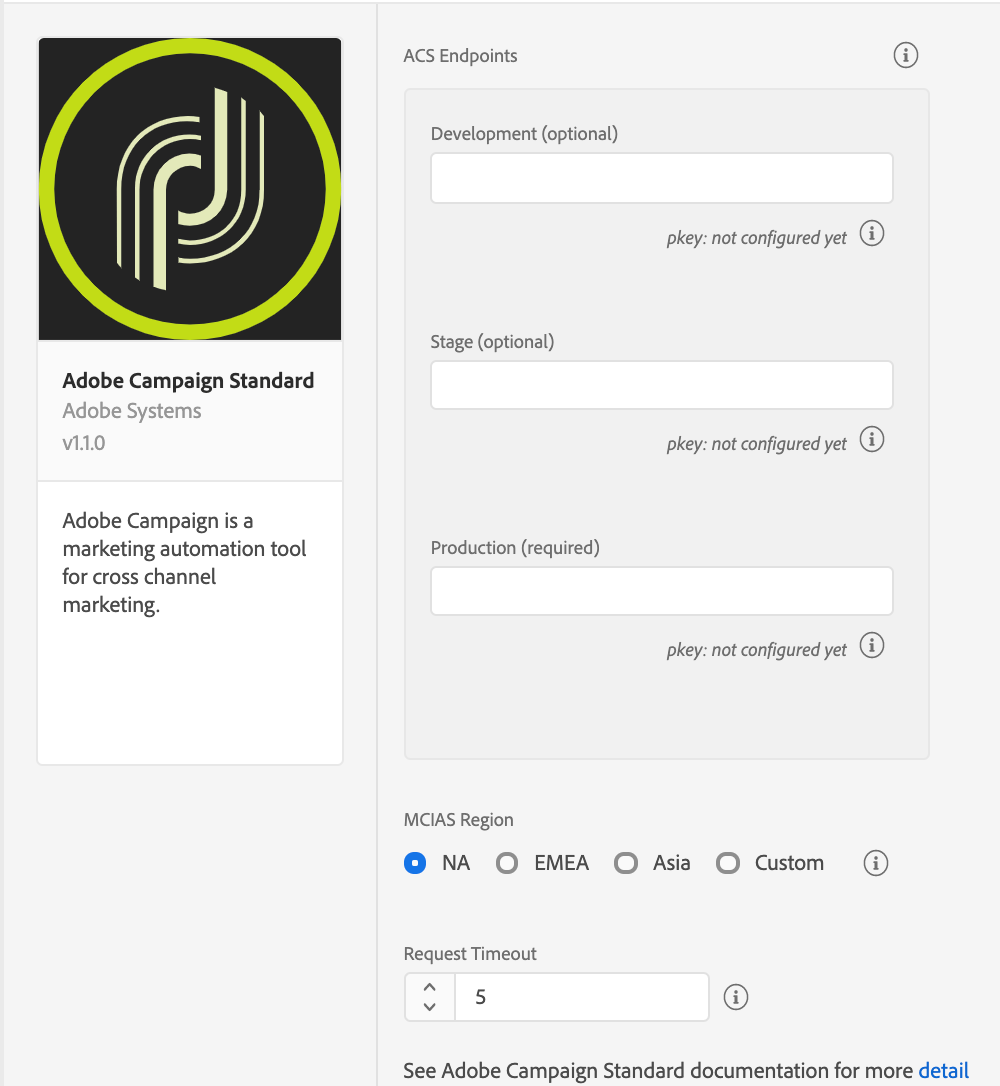
- Provide the extension settings.
- Select Save.
- Follow the publishing process to update SDK configuration.
Configure the Campaign Standard extension

Campaign Standard endpoints
Provide endpoint URL(s) for your Campaign Standard instances. You can specify up to three unique endpoints for your development, staging, and production environments. In most cases, the server endpoint is the root URL address, such as companyname.campaign.adobe.com.
For this extension, these endpoint URLs do not contain the http:// or https:// and cannot end with a forward slash.
pKey
A unique, automatically generated identifier for a mobile app that was configured in Adobe Campaign Standard. After you configure this extension in the Data Collection UI, configure your mobile property in Campaign Standard. For more information, please read the tutorial on configuring a mobile application in Adobe Campaign.
After the configuration is successful in Campaign, the pKey is automatically generated and configured in the Campaign extension for a successful validation.
MCIAS region
Select an MCIAS region based on your customer's location or enter a custom endpoint. The SDK retrieves all in-app messaging rules and definition payloads from this endpoint.
For this extension, the custom MCIAS endpoint URL do not contain the http:// or https:// and cannot end with a forward slash.
Request timeout
The request timeout is the time in seconds to wait for a response from the in-app messaging service before timing out. The default timeout value is 5 seconds, and the minimum timeout value is 1 second.
The request timeout value must be a non-zero number.
Add the Campaign Standard extension to your app
Remember the following information when you add the Campaign extension to your app:
| Extension | Information |
|---|---|
Campaign Standard | The Campaign Standard extension requires the Mobile Core, Profile, Lifecycle, and Signal extensions. You should always ensure that you get the latest version of the extensions. |
Profile | The Profile extension is required for in-app trigger frequencies to work accurately. For more information, see Profile. |
Signal | The Signal extension is required for all postback rules to work. For more information, see Signal. |
Lifecycle | The Lifecycle extension is required for a profile to be registered in Campaign. In order to do this, you will need to implement the Lifecycle APIs. For more information, please read either the Lifecycle API (Android) or the Lifecycle API (iOS) documentation. |
The instructions to add these extensions to your mobile app are also available in the Data Collection UI. To access the installation dialog box, open your mobile property, select the Environments tab, followed by Install.
- Add the Campaign Standard, Mobile Core and Profile extensions to your project using the app's Gradle file.
Copied to your clipboardimplementation 'com.adobe.marketing.mobile:campaign:1.+'implementation 'com.adobe.marketing.mobile:userprofile:1.+'implementation 'com.adobe.marketing.mobile:sdk-core:1.+'
- Import the Campaign Standard, Mobile Core, Profile, Lifecycle, and Signal extensions in your application's main activity.
Copied to your clipboardimport com.adobe.marketing.mobile.AdobeCallback;import com.adobe.marketing.mobile.Campaign;import com.adobe.marketing.mobile.Identity;import com.adobe.marketing.mobile.Lifecycle;import com.adobe.marketing.mobile.MobileCore;import com.adobe.marketing.mobile.Signal;import com.adobe.marketing.mobile.UserProfile;
To complete a manual installation, go to the Adobe Experience Platform SDKs for Android GitHub repo, fetch the Mobile Core, Campaign Standard, Profile, Lifecycle, and Signal artifacts, and complete the steps in the manual installation section.
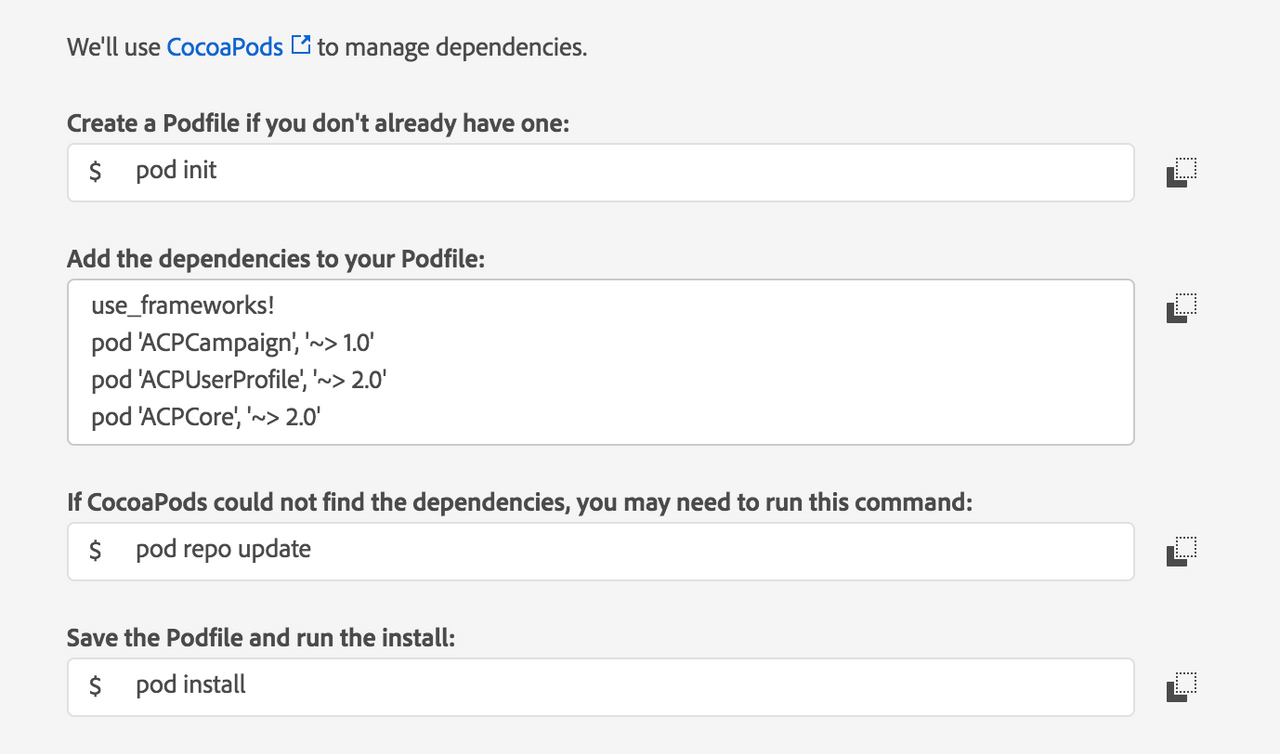
- Add the Campaign Standard, Mobile Core and Profile extensions to your project using Cocoapods.

To complete a manual installation, go to the Adobe Experience Platform SDKs for iOS GitHub repo, fetch the Mobile Core, Campaign Standard, Profile, Lifecycle, and Signal artifacts, and complete the steps in the manual installation section.
- In Xcode, import the Mobile Core, Campaign Standard, Profile, Lifecycle, and Signal extensions:
Swift
Copied to your clipboardimport ACPCoreimport ACPCampaignimport ACPUserProfile
Objective-C
Copied to your clipboard#import "ACPCore.h"#import "ACPCampaign.h"#import "ACPUserProfile.h"#import "ACPIdentity.h"#import "ACPLifecycle.h"#import "ACPSignal.h"
You'll need to install the SDK with npm and configure the native Android/iOS project in your react native project. Before installing the Campaign Standard extension, you'll need to install the Core extension. Follow these steps to get started:
- Create a React Native project.
Copied to your clipboardreact-native init MyReactApp
- Install and link the
@adobe/react-native-acpcampaignpackage.
Copied to your clipboardnpm install @adobe/react-native-acpcampaignreact-native link @adobe/react-native-acpcampaign
- Import the extension from
@adobe/react-native-acpcampaign.
Copied to your clipboardimport {ACPCampaign} from '@adobe/react-native-acpcampaign';
- Add the Campaign Standard, Mobile Core and Profile extensions to your project using the app's Gradle file.
Copied to your clipboardimplementation 'com.adobe.marketing.mobile:campaign:1.+'implementation 'com.adobe.marketing.mobile:userprofile:1.+'implementation 'com.adobe.marketing.mobile:sdk-core:1.+'
- Import the Campaign Standard, Mobile Core, Profile, Lifecycle, and Signal extensions in your application's main activity.
Copied to your clipboardimport com.adobe.marketing.mobile.AdobeCallback;import com.adobe.marketing.mobile.Campaign;import com.adobe.marketing.mobile.Identity;import com.adobe.marketing.mobile.Lifecycle;import com.adobe.marketing.mobile.MobileCore;import com.adobe.marketing.mobile.Signal;import com.adobe.marketing.mobile.UserProfile;
To complete a manual installation, go to the Adobe Experience Platform SDKs for Android GitHub repo, fetch the Mobile Core, Campaign Standard, Profile, Lifecycle, and Signal artifacts, and complete the steps in the manual installation section.
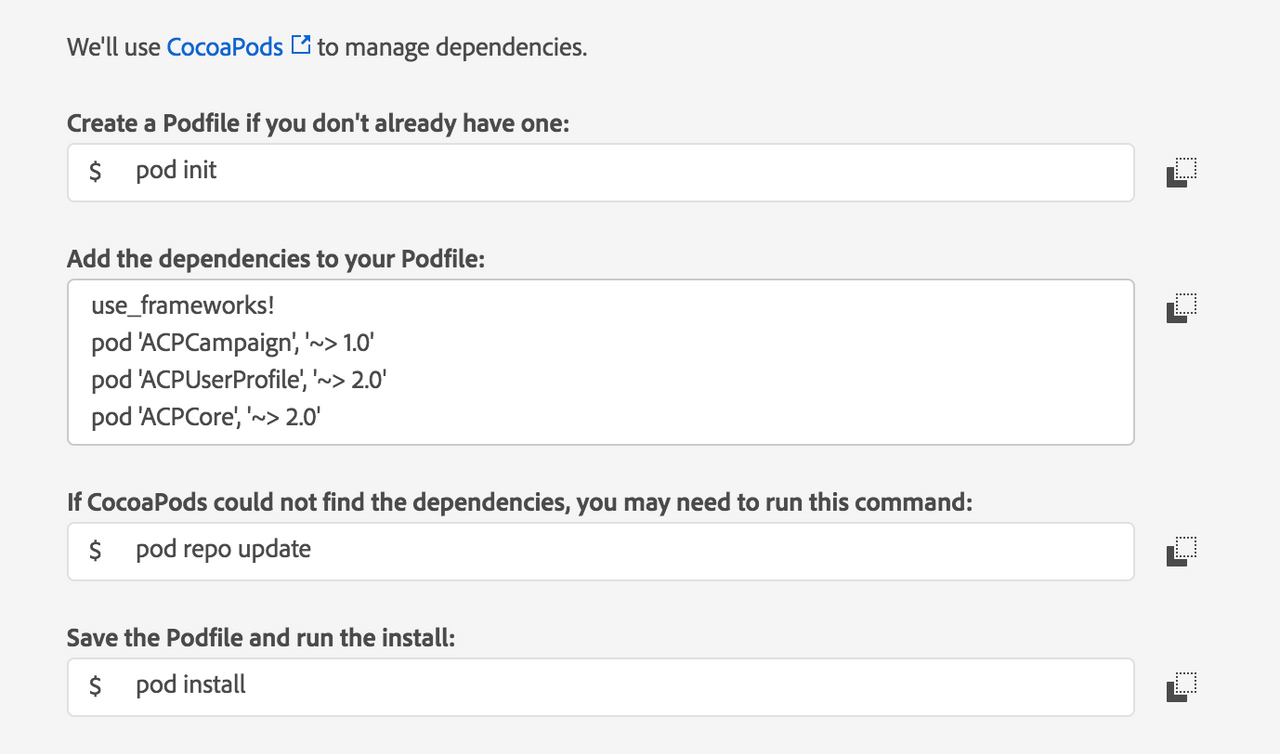
- Add the Campaign Standard, Mobile Core and Profile extensions to your project using Cocoapods.

To complete a manual installation, go to the Adobe Experience Platform SDKs for iOS GitHub repo, fetch the Mobile Core, Campaign Standard, Profile, Lifecycle, and Signal artifacts, and complete the steps in the manual installation section.
- In Xcode, import the Mobile Core, Campaign Standard, Profile, Lifecycle, and Signal extensions:
Swift
Copied to your clipboardimport ACPCoreimport ACPCampaignimport ACPUserProfile
Objective-C
Copied to your clipboard#import "ACPCore.h"#import "ACPCampaign.h"#import "ACPUserProfile.h"#import "ACPIdentity.h"#import "ACPLifecycle.h"#import "ACPSignal.h"
You'll need to install the SDK with npm and configure the native Android/iOS project in your react native project. Before installing the Campaign Standard extension, you'll need to install the Core extension. Follow these steps to get started:
- Create a React Native project.
Copied to your clipboardreact-native init MyReactApp
- Install and link the
@adobe/react-native-acpcampaignpackage.
Copied to your clipboardnpm install @adobe/react-native-acpcampaignreact-native link @adobe/react-native-acpcampaign
- Import the extension from
@adobe/react-native-acpcampaign.
Copied to your clipboardimport {ACPCampaign} from '@adobe/react-native-acpcampaign';
Register the Campaign Standard extension with Mobile Core
Java
In your app's OnCreate method, register the Campaign, Identity, Signal, and Lifecycle extensions:
Copied to your clipboardpublic class CampaignTestApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);MobileCore.setLogLevel(LoggingMode.DEBUG);try {Campaign.registerExtension();UserProfile.registerExtension();Identity.registerExtension();Lifecycle.registerExtension();Signal.registerExtension();MobileCore.start(new AdobeCallback () {@Overridepublic void call(Object o) {MobileCore.configureWithAppID("launch-EN2c0ccd3a457a4c47b65a6b085e269c91-staging");}});} catch (InvalidInitException e) {Log.e("CampaignTestApp", e.getMessage());}}}
For more information about starting Lifecycle, see the Lifecycle extension in Android guide.
In your app's application:didFinishLaunchingWithOptions: method, register the Campaign, Identity, Signal, and Lifecycle extensions:
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {ACPCore.setLogLevel(.debug)ACPCore.configure(withAppId: "launch-EN2c0ccd3a457a4c47b65a6b085e269c91-staging")ACPCampaign.registerExtension()ACPUserProfile.registerExtension()ACPIdentity.registerExtension()ACPLifecycle.registerExtension()ACPSignal.registerExtension()ACPCore.start {ACPCore.lifecycleStart(nil)}return true;}
Objective-C
Copied to your clipboard- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPCore setLogLevel:ACPMobileLogLevelDebug];[ACPCore configureWithAppId:@"launch-EN2c0ccd3a457a4c47b65a6b085e269c91-staging"];[ACPCampaign registerExtension];[ACPUserProfile registerExtension];[ACPIdentity registerExtension];[ACPLifecycle registerExtension];[ACPSignal registerExtension];[ACPCore start:^{[ACPCore lifecycleStart:nil];}];// Override point for customization after application launch.return YES;}
For more information about starting Lifecycle, see the Lifecycle extension in iOS guide.
To register the Campaign Standard with Core, use the following API:
JavaScript
Copied to your clipboardACPCampaign.registerExtension();
Java
In your app's OnCreate method, register the Campaign, Identity, Signal, and Lifecycle extensions:
Copied to your clipboardpublic class CampaignTestApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);MobileCore.setLogLevel(LoggingMode.DEBUG);try {Campaign.registerExtension();UserProfile.registerExtension();Identity.registerExtension();Lifecycle.registerExtension();Signal.registerExtension();MobileCore.start(new AdobeCallback () {@Overridepublic void call(Object o) {MobileCore.configureWithAppID("launch-EN2c0ccd3a457a4c47b65a6b085e269c91-staging");}});} catch (InvalidInitException e) {Log.e("CampaignTestApp", e.getMessage());}}}
For more information about starting Lifecycle, see the Lifecycle extension in Android guide.
In your app's application:didFinishLaunchingWithOptions: method, register the Campaign, Identity, Signal, and Lifecycle extensions:
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {ACPCore.setLogLevel(.debug)ACPCore.configure(withAppId: "launch-EN2c0ccd3a457a4c47b65a6b085e269c91-staging")ACPCampaign.registerExtension()ACPUserProfile.registerExtension()ACPIdentity.registerExtension()ACPLifecycle.registerExtension()ACPSignal.registerExtension()ACPCore.start {ACPCore.lifecycleStart(nil)}return true;}
Objective-C
Copied to your clipboard- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPCore setLogLevel:ACPMobileLogLevelDebug];[ACPCore configureWithAppId:@"launch-EN2c0ccd3a457a4c47b65a6b085e269c91-staging"];[ACPCampaign registerExtension];[ACPUserProfile registerExtension];[ACPIdentity registerExtension];[ACPLifecycle registerExtension];[ACPSignal registerExtension];[ACPCore start:^{[ACPCore lifecycleStart:nil];}];// Override point for customization after application launch.return YES;}
For more information about starting Lifecycle, see the Lifecycle extension in iOS guide.
To register the Campaign Standard with Core, use the following API:
JavaScript
Copied to your clipboardACPCampaign.registerExtension();
Initialize the SDK and set up tracking
To initialize the SDK and set up tracking, see the initialize the SDK and set up tracking tutorial.
Set up in-app messaging
To learn how to create an in-app message using Adobe Campaign, see the tutorial on preparing and sending an in-app message.
If you are developing an Android application, to correctly display fullscreen in-app messages, add the Campaign Standard extension's FullscreenMessageActivity to your AndroidManifest.xml file:
Copied to your clipboard<activity android:name="com.adobe.marketing.mobile.FullscreenMessageActivity" />
In addition to adding the FullscreenMessageActivity, a global lifecycle callback must be defined in your app's MainActivity to ensure the proper display of fullscreen in-app messages. To define the global lifecycle callback, see the implementing global lifecycle callbacks section within the Lifecycle documentation.
Set up local notifications
To set up local notifications in Android, update the AndroidManifest.xml file with <receiver android:name="com.adobe.marketing.mobile.LocalNotificationHandler"/>.
No additional setup is needed for iOS in-app messaging and local notifications.
Set up in-app messaging
To learn how to create an in-app message using Adobe Campaign, see the tutorial on preparing and sending an in-app message.
If you are developing an Android application, to correctly display fullscreen in-app messages, add the Campaign Standard extension's FullscreenMessageActivity to your AndroidManifest.xml file:
Copied to your clipboard<activity android:name="com.adobe.marketing.mobile.FullscreenMessageActivity" />
In addition to adding the FullscreenMessageActivity, a global lifecycle callback must be defined in your app's MainActivity to ensure the proper display of fullscreen in-app messages. To define the global lifecycle callback, see the implementing global lifecycle callbacks section within the Lifecycle documentation.
Set up local notifications
To set up local notifications in Android, update the AndroidManifest.xml file with <receiver android:name="com.adobe.marketing.mobile.LocalNotificationHandler"/>.
No additional setup is needed for iOS in-app messaging and local notifications.
Set up push messaging
To enable push messaging with Adobe Campaign, call setPushIdentifer to send the push identifier that is received from the Apple Push Notification Service (APNS) or Firebase Cloud Messaging Platform (FCM) to the Adobe Identity service. For more information about the setPushIdentifer API, see the setPushIdentifier section of the Adobe Identity API guide.
For more information about setting up your iOS app to connect to APNS and retrieve a device token that will be used as a push identifier, see the tutorial on registering your app with APNs. For more information about setting up your Android app to connect to FCM and retrieve a device registration token that will be used as a push identifier, see the tutorial on setting up a Firebase Cloud Messaging client app on Android.
To learn more about creating a push notification using Adobe Campaign, see the tutorial on preparing and sending a push notification.
Java
Example
Copied to your clipboardFirebaseInstanceId.getInstance().getInstanceId().addOnCompleteListener(new OnCompleteListener<InstanceIdResult>() {@Overridepublic void onComplete(@NonNull Task<InstanceIdResult> task) {if (!task.isSuccessful()) {return;}// Get new Instance ID tokenString registrationID = task.getResult().getToken();// Log and toastSystem.out.println("Received new registration token: " + registrationID);// invoke the API to send the push identifier to the Identity ServiceMobileCore.setPushIdentifier(registrationID);}});
iOS simulators do not support push messaging.
Swift
Example
Copied to your clipboardfunc application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {// Set the deviceToken that the APNS has assigned to the deviceACPCore.setPushIdentifier(deviceToken)//...}
Objective-C
Example
Copied to your clipboard- (void) application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {// Set the deviceToken that the APNS has assigned to the device[ACPCore setPushIdentifier:deviceToken];//...}
Java
Example
Copied to your clipboardFirebaseInstanceId.getInstance().getInstanceId().addOnCompleteListener(new OnCompleteListener<InstanceIdResult>() {@Overridepublic void onComplete(@NonNull Task<InstanceIdResult> task) {if (!task.isSuccessful()) {return;}// Get new Instance ID tokenString registrationID = task.getResult().getToken();// Log and toastSystem.out.println("Received new registration token: " + registrationID);// invoke the API to send the push identifier to the Identity ServiceMobileCore.setPushIdentifier(registrationID);}});
iOS simulators do not support push messaging.
Swift
Example
Copied to your clipboardfunc application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {// Set the deviceToken that the APNS has assigned to the deviceACPCore.setPushIdentifier(deviceToken)//...}
Objective-C
Example
Copied to your clipboard- (void) application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {// Set the deviceToken that the APNS has assigned to the device[ACPCore setPushIdentifier:deviceToken];//...}
Tracking local and push notification message interactions
User interactions with local or push notifications can be tracked by invoking the collectMessageInfo API. After the API is invoked, a network request is made to Campaign that contains the message interaction event.
The code samples below are provided as examples on how to correctly invoke the collectMessageInfo API. For more specific details, please read the tutorials on implementing local notification tracking and configuring push tracking within the Adobe Campaign documentation.
Java
Syntax
Copied to your clipboardpublic static void collectMessageInfo(final Map<String, Object> messageInfo)
- messageInfo is a map that contains the delivery ID, message ID, and action type for a local or push notification for which there were interactions. The delivery and message IDs are extracted from the notification payload.
Example
Copied to your clipboard@Overrideprotected void onResume() {super.onResume();handleTracking();}// handle notification open and click trackingprivate void handleTracking() {Intent intent = getIntent();Bundle data = intent.getExtras();HashMap<String, Object> userInfo = null;if (data != null) {userInfo = (HashMap)data.get("NOTIFICATION_USER_INFO");} else {return;}// Check if we have notification user info.// If it is present, this view was opened based on a notification.if (userInfo != null) {String deliveryId = (String)userInfo.get("deliveryId");String broadlogId = (String)userInfo.get("broadlogId");HashMap<String, Object> contextData = new HashMap<>();if (deliveryId != null && broadlogId != null) {contextData.put("deliveryId", deliveryId);contextData.put("broadlogId", broadlogId);// Send Click Tracking since the user did click on the notificationcontextData.put("action", "2");MobileCore.collectMessageInfo(contextData);// Send Open Tracking since the user opened the appcontextData.put("action", "1");MobileCore.collectMessageInfo(contextData);}}}
Swift
Syntax
Copied to your clipboard+ (void) collectMessageInfo: (nonnull NSDictionary*) messageInfo;
- messageInfo is a dictionary that contains the delivery ID, message ID, and action type for a local or push notification for which there were interactions. The delivery and message IDs are extracted from the notification payload.
Example
Copied to your clipboard// Handle notification interaction from background or closedfunc userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {DispatchQueue.main.async(execute: {let userInfo = response.notification.request.content.userInfovar broadlogId:String = (userInfo["_mId"] ?? userInfo["broadlogId"]) as! Stringvar deliveryId:String = (userInfo["_dId"] ?? userInfo["deliveryId"]) as! Stringif (broadlogId.count == 0 || deliveryId.count == 0) {return}// Send Click Tracking since the user did click on the notificationACPCore.collectMessageInfo(["broadlogId": broadlogId,"deliveryId": deliveryId,"action": "2"])// Send Open Tracking since the user opened the appACPCore.collectMessageInfo(["broadlogId": broadlogId,"deliveryId": deliveryId,"action": "1"])})}
Objective-C
Syntax
Copied to your clipboard+ (void) collectMessageInfo: (nonnull NSDictionary*) messageInfo;
- messageInfo is a dictionary that contains the delivery ID, message ID, and action type for a local or push notification for which there were interactions. The delivery and message IDs are extracted from the notification payload.
Example
Copied to your clipboard// Handle notification interaction from background or closed-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler{dispatch_async(dispatch_get_main_queue(), ^{NSDictionary *userInfo = response.notification.request.content.userInfo;NSString *broadlogId = userInfo[@"_mId"] ?: userInfo[@"broadlogId"];NSString *deliveryId = userInfo[@"_dId"] ?: userInfo[@"deliveryId"];if(!broadlogId.length || !deliveryId.length){return;}// Send Click Tracking since the user did click on the notification[ACPCore collectMessageInfo:@{@"broadlogId" : broadlogId,@"deliveryId": deliveryId,@"action": @"2"}];// Send Open Tracking since the user opened the app[ACPCore collectMessageInfo:@{@"broadlogId" : broadlogId,@"deliveryId": deliveryId,@"action": @"1"}];});}
Java
Syntax
Copied to your clipboardpublic static void collectMessageInfo(final Map<String, Object> messageInfo)
- messageInfo is a map that contains the delivery ID, message ID, and action type for a local or push notification for which there were interactions. The delivery and message IDs are extracted from the notification payload.
Example
Copied to your clipboard@Overrideprotected void onResume() {super.onResume();handleTracking();}// handle notification open and click trackingprivate void handleTracking() {Intent intent = getIntent();Bundle data = intent.getExtras();HashMap<String, Object> userInfo = null;if (data != null) {userInfo = (HashMap)data.get("NOTIFICATION_USER_INFO");} else {return;}// Check if we have notification user info.// If it is present, this view was opened based on a notification.if (userInfo != null) {String deliveryId = (String)userInfo.get("deliveryId");String broadlogId = (String)userInfo.get("broadlogId");HashMap<String, Object> contextData = new HashMap<>();if (deliveryId != null && broadlogId != null) {contextData.put("deliveryId", deliveryId);contextData.put("broadlogId", broadlogId);// Send Click Tracking since the user did click on the notificationcontextData.put("action", "2");MobileCore.collectMessageInfo(contextData);// Send Open Tracking since the user opened the appcontextData.put("action", "1");MobileCore.collectMessageInfo(contextData);}}}
Swift
Syntax
Copied to your clipboard+ (void) collectMessageInfo: (nonnull NSDictionary*) messageInfo;
- messageInfo is a dictionary that contains the delivery ID, message ID, and action type for a local or push notification for which there were interactions. The delivery and message IDs are extracted from the notification payload.
Example
Copied to your clipboard// Handle notification interaction from background or closedfunc userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {DispatchQueue.main.async(execute: {let userInfo = response.notification.request.content.userInfovar broadlogId:String = (userInfo["_mId"] ?? userInfo["broadlogId"]) as! Stringvar deliveryId:String = (userInfo["_dId"] ?? userInfo["deliveryId"]) as! Stringif (broadlogId.count == 0 || deliveryId.count == 0) {return}// Send Click Tracking since the user did click on the notificationACPCore.collectMessageInfo(["broadlogId": broadlogId,"deliveryId": deliveryId,"action": "2"])// Send Open Tracking since the user opened the appACPCore.collectMessageInfo(["broadlogId": broadlogId,"deliveryId": deliveryId,"action": "1"])})}
Objective-C
Syntax
Copied to your clipboard+ (void) collectMessageInfo: (nonnull NSDictionary*) messageInfo;
- messageInfo is a dictionary that contains the delivery ID, message ID, and action type for a local or push notification for which there were interactions. The delivery and message IDs are extracted from the notification payload.
Example
Copied to your clipboard// Handle notification interaction from background or closed-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler{dispatch_async(dispatch_get_main_queue(), ^{NSDictionary *userInfo = response.notification.request.content.userInfo;NSString *broadlogId = userInfo[@"_mId"] ?: userInfo[@"broadlogId"];NSString *deliveryId = userInfo[@"_dId"] ?: userInfo[@"deliveryId"];if(!broadlogId.length || !deliveryId.length){return;}// Send Click Tracking since the user did click on the notification[ACPCore collectMessageInfo:@{@"broadlogId" : broadlogId,@"deliveryId": deliveryId,@"action": @"2"}];// Send Open Tracking since the user opened the app[ACPCore collectMessageInfo:@{@"broadlogId" : broadlogId,@"deliveryId": deliveryId,@"action": @"1"}];});}
Deleting mobile properties in the Data Collection UI
Deleting your property in the Experience Platform Data Connection UI might cause disruption to your recurring push and in-app messaging activities.
In the Data Collection UI, if you delete your mobile property, review your mobile property status in the Campaign Standard extension and ensure that the property displays an updated Deleted in Launch status. For more information about deleting a property, please read the delete a property section within the Data Collection UI documentation.
To remove the corresponding mobile app in Campaign Standard, select Remove from ACS. For more information, see the section on deleting your tags-enabled mobile application.
Deleting your mobile property in the Data Collection UI does not automatically delete your Campaign Standard mobile app.
Handling clickthrough destinations included in Campaign in-app messages
A destination URL can be added to in-app messages that are delivered from Adobe Campaign. The destination can be a website URL such as https://www.adobe.com or a deep link such as campaigndemoapp://signupactivity?paidaccount=true which can be used to direct the user to a specific area of your app.
iOS
Handling alert or fullscreen notification website URLs on iOS
Website URL's included in alert or fullscreen messages are handled without any additional action by the app developer. If an alert of fullscreen message is clicked through and contains a valid URL, the Safari browser will be used to load the URL contained in the notification payload. The location of the URL differs for each notification type:
- The
urlkey is present in the alert message payload - The
urlis present in the query parameters of a fullscreen message button (data-destination-url) - The
adb_deeplinkkey is present in the local notification payload - The
urikey is present in the push notification payload
Handling alert or fullscreen notification deep links on iOS
When a deep link is opened in Safari, this does not allow the app to directly handle the link. To provide a better customer experience, the Experience Platform SDK provides a URL handler that you can use with alert or fullscreen notification deep links.
Swift
Copied to your clipboardACPCore.registerURLHandler({ url inprint("Inside registerURLHandler callback, clickthrough url is: (url ?? "")")if url?.contains("campaigndemoapp://") ?? false {// handle the deep link (parse any data present in the deep link and/or redirect to a desired area within the app)return true}// false is returned when the URL should be opened in Safarireturn false})
Objective-C
Copied to your clipboard[ACPCore registerURLHandler:^BOOL(NSString * _Nullable url) {NSLog(@"Inside registerURLHandler callback, clickthrough url is: %@", url);if([url containsString:@"campaigndemoapp://"]){// handle the deep link (parse any data present in the deep link and/or redirect to a desired area within the app)return true;}// false is returned when the URL should be opened in Safarireturn false;}];
Handling local notification website URLs on iOS
The website URL in the local notification response can be loaded using the openURL:options:completionHandler: instance method.
Swift
Copied to your clipboardfunc userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {DispatchQueue.main.async(execute: {let userInfo = response.notification.request.content.userInfolet urlString = userInfo["adb_deeplink"] as? Stringif (urlString?.count ?? 0) != 0 {if let url = URL(string: urlString ?? "") {UIApplication.shared.open(url, options: [:], completionHandler: { success inprint("Open (urlString ?? ""): (success)")})}}completionHandler()})}
Objective-C
Copied to your clipboard-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler{dispatch_async(dispatch_get_main_queue(), ^{NSDictionary *userInfo = response.notification.request.content.userInfo;NSString *urlString = userInfo[@"adb_deeplink"];if(urlString.length){[[UIApplication sharedApplication] openURL:[NSURL URLWithString: urlString] options:@{} completionHandler:^(BOOL success) {NSLog(@"Open %@: %d",urlString,success);}];}completionHandler();});}
Handling push notification website URLs on iOS
The website URL in the push notification can be loaded using the openURL:options:completionHandler: instance method.
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {DispatchQueue.main.async(execute: {let urlString = userInfo["uri"] as? Stringif (urlString?.count ?? 0) != 0 {if let url = URL(string: urlString ?? "") {UIApplication.shared.open(url, options: [:], completionHandler: { success inprint("Open (urlString ?? ""): (success)")})}}completionHandler(UIBackgroundFetchResultNoData)})}
Objective-C
Copied to your clipboard- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfofetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))completionHandler {dispatch_async(dispatch_get_main_queue(), ^{NSString *urlString = userInfo[@"uri"];if(urlString.length){[[UIApplication sharedApplication] openURL:[NSURL URLWithString: urlString] options:@{} completionHandler:^(BOOL success) {NSLog(@"Open %@: %d",urlString,success);}];}completionHandler(UIBackgroundFetchResultNoData);});}
Handling local or push notification deep links on iOS
When a local or push notification is clicked through, the didReceiveNotificationResponse instance method is called with the notification response being passed in as a parameter. For more information, see the Apple developer docs at userNotificationCenter:didReceiveNotificationResponse:withCompletionHandler:.
The deep link URL can be retrieved from the response object passed into the handler method. An example for retrieving the deep link URL and loading web links is provided below. The retrieved URL can then be parsed to aid with app navigation decision making. For more information about handling deep links and setting URL schemes for iOS, see the tutorial on defining a custom URL scheme for your app.
Swift
Copied to your clipboardfunc userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {DispatchQueue.main.async(execute: {let userInfo = response.notification.request.content.userInfolet urlString = userInfo["adb_deeplink"] as? Stringlet urlString2 = userInfo["uri"] as? Stringif (urlString?.count ?? 0) != 0 {// handle the local notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)} else if (urlString2?.count ?? 0) != 0 {// handle the push notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)}completionHandler()})}
Objective-C
Copied to your clipboard-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler{dispatch_async(dispatch_get_main_queue(), ^{NSDictionary *userInfo = response.notification.request.content.userInfo;NSString *urlString = userInfo[@"adb_deeplink"];NSString *urlString2 = userInfo[@"uri"];if(urlString.length){// handle the local notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)}else if(urlString2.length){// handle the push notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)}completionHandler();});}
Handling in-app message universal links on iOS
Universal links are available for devices on iOS 9.0 or later. They can be used to redirect to specific areas of your app if the app is installed or redirect to your app's website if the app isn't installed. For more information, see the guide on allowing apps and websites to link to your content.
Universal links are typically used from outside your installed app. For example, a universal link would be used from a link present on a website or a link included in an email message. iOS will not open a universal link if it determines that the link is being opened from within the app it links to. For more information on this limitation, see the "Preparing Your App to Handle Universal Links" section within the documentation on supporting universal links. If a universal link is included as a Campaign clickthrough destination, the link must be handled by the app developer in a similar fashion as a deep link. More information can be seen in the handling alert or fullscreen notification deep links on iOS and handling local or push notification deep links on iOS sections.
Handling alert or fullscreen notification website URLs on iOS
Website URL's included in alert or fullscreen messages are handled without any additional action by the app developer. If an alert of fullscreen message is clicked through and contains a valid URL, the Safari browser will be used to load the URL contained in the notification payload. The location of the URL differs for each notification type:
- The
urlkey is present in the alert message payload - The
urlis present in the query parameters of a fullscreen message button (data-destination-url) - The
adb_deeplinkkey is present in the local notification payload - The
urikey is present in the push notification payload
Handling alert or fullscreen notification deep links on iOS
When a deep link is opened in Safari, this does not allow the app to directly handle the link. To provide a better customer experience, the Experience Platform SDK provides a URL handler that you can use with alert or fullscreen notification deep links.
Swift
Copied to your clipboardACPCore.registerURLHandler({ url inprint("Inside registerURLHandler callback, clickthrough url is: (url ?? "")")if url?.contains("campaigndemoapp://") ?? false {// handle the deep link (parse any data present in the deep link and/or redirect to a desired area within the app)return true}// false is returned when the URL should be opened in Safarireturn false})
Objective-C
Copied to your clipboard[ACPCore registerURLHandler:^BOOL(NSString * _Nullable url) {NSLog(@"Inside registerURLHandler callback, clickthrough url is: %@", url);if([url containsString:@"campaigndemoapp://"]){// handle the deep link (parse any data present in the deep link and/or redirect to a desired area within the app)return true;}// false is returned when the URL should be opened in Safarireturn false;}];
Handling local notification website URLs on iOS
The website URL in the local notification response can be loaded using the openURL:options:completionHandler: instance method.
Swift
Copied to your clipboardfunc userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {DispatchQueue.main.async(execute: {let userInfo = response.notification.request.content.userInfolet urlString = userInfo["adb_deeplink"] as? Stringif (urlString?.count ?? 0) != 0 {if let url = URL(string: urlString ?? "") {UIApplication.shared.open(url, options: [:], completionHandler: { success inprint("Open (urlString ?? ""): (success)")})}}completionHandler()})}
Objective-C
Copied to your clipboard-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler{dispatch_async(dispatch_get_main_queue(), ^{NSDictionary *userInfo = response.notification.request.content.userInfo;NSString *urlString = userInfo[@"adb_deeplink"];if(urlString.length){[[UIApplication sharedApplication] openURL:[NSURL URLWithString: urlString] options:@{} completionHandler:^(BOOL success) {NSLog(@"Open %@: %d",urlString,success);}];}completionHandler();});}
Handling push notification website URLs on iOS
The website URL in the push notification can be loaded using the openURL:options:completionHandler: instance method.
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {DispatchQueue.main.async(execute: {let urlString = userInfo["uri"] as? Stringif (urlString?.count ?? 0) != 0 {if let url = URL(string: urlString ?? "") {UIApplication.shared.open(url, options: [:], completionHandler: { success inprint("Open (urlString ?? ""): (success)")})}}completionHandler(UIBackgroundFetchResultNoData)})}
Objective-C
Copied to your clipboard- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfofetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))completionHandler {dispatch_async(dispatch_get_main_queue(), ^{NSString *urlString = userInfo[@"uri"];if(urlString.length){[[UIApplication sharedApplication] openURL:[NSURL URLWithString: urlString] options:@{} completionHandler:^(BOOL success) {NSLog(@"Open %@: %d",urlString,success);}];}completionHandler(UIBackgroundFetchResultNoData);});}
Handling local or push notification deep links on iOS
When a local or push notification is clicked through, the didReceiveNotificationResponse instance method is called with the notification response being passed in as a parameter. For more information, see the Apple developer docs at userNotificationCenter:didReceiveNotificationResponse:withCompletionHandler:.
The deep link URL can be retrieved from the response object passed into the handler method. An example for retrieving the deep link URL and loading web links is provided below. The retrieved URL can then be parsed to aid with app navigation decision making. For more information about handling deep links and setting URL schemes for iOS, see the tutorial on defining a custom URL scheme for your app.
Swift
Copied to your clipboardfunc userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {DispatchQueue.main.async(execute: {let userInfo = response.notification.request.content.userInfolet urlString = userInfo["adb_deeplink"] as? Stringlet urlString2 = userInfo["uri"] as? Stringif (urlString?.count ?? 0) != 0 {// handle the local notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)} else if (urlString2?.count ?? 0) != 0 {// handle the push notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)}completionHandler()})}
Objective-C
Copied to your clipboard-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler{dispatch_async(dispatch_get_main_queue(), ^{NSDictionary *userInfo = response.notification.request.content.userInfo;NSString *urlString = userInfo[@"adb_deeplink"];NSString *urlString2 = userInfo[@"uri"];if(urlString.length){// handle the local notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)}else if(urlString2.length){// handle the push notification deep link (parse any data present in the deep link and/or redirect to a desired area within the app)}completionHandler();});}
Handling in-app message universal links on iOS
Universal links are available for devices on iOS 9.0 or later. They can be used to redirect to specific areas of your app if the app is installed or redirect to your app's website if the app isn't installed. For more information, see the guide on allowing apps and websites to link to your content.
Universal links are typically used from outside your installed app. For example, a universal link would be used from a link present on a website or a link included in an email message. iOS will not open a universal link if it determines that the link is being opened from within the app it links to. For more information on this limitation, see the "Preparing Your App to Handle Universal Links" section within the documentation on supporting universal links. If a universal link is included as a Campaign clickthrough destination, the link must be handled by the app developer in a similar fashion as a deep link. More information can be seen in the handling alert or fullscreen notification deep links on iOS and handling local or push notification deep links on iOS sections.
Customizing the frequency of registration requests sent to Campaign
The frequency of registration requests sent to Campaign are reduced starting with Campaign Standard Android extension version 1.0.7 and iOS extension version 1.0.6. The default registration delay is seven days since the last successful registration. This registration delay can be configured to provide more flexibility on when to send a registration request.
The configuration setting to pause registration requests is provided for specific use cases only. The use of this configuration setting should be avoided when possible.
Java
Example
Copied to your clipboardMobileCore.updateConfiguration(new HashMap<String, Object>() {{put("campaign.registrationDelay", 30); // number of days to delay sending a registration request.put("campaign.registrationPaused", false); // boolean signaling if registration requests should be paused}});
Swift
Example
Copied to your clipboardvar config = [AnyHashable: Any]()config["campaign.registrationDelay"] = 30 // number of days to delay sending a registration request.config["campaign.registrationPaused"] = false // boolean signaling if registration requests should be pausedACPCore.updateConfiguration(config)
Objective-C
Example
Copied to your clipboardNSMutableDictionary *config = [@{} mutableCopy];config[@"campaign.registrationDelay"] = @30; // number of days to delay sending a registration request.config[@"campaign.registrationPaused"] = [NSNumber numberWithBool:NO]; // boolean signaling if registration requests should be paused[ACPCore updateConfiguration:config];
Java
Example
Copied to your clipboardMobileCore.updateConfiguration(new HashMap<String, Object>() {{put("campaign.registrationDelay", 30); // number of days to delay sending a registration request.put("campaign.registrationPaused", false); // boolean signaling if registration requests should be paused}});
Swift
Example
Copied to your clipboardvar config = [AnyHashable: Any]()config["campaign.registrationDelay"] = 30 // number of days to delay sending a registration request.config["campaign.registrationPaused"] = false // boolean signaling if registration requests should be pausedACPCore.updateConfiguration(config)
Objective-C
Example
Copied to your clipboardNSMutableDictionary *config = [@{} mutableCopy];config[@"campaign.registrationDelay"] = @30; // number of days to delay sending a registration request.config[@"campaign.registrationPaused"] = [NSNumber numberWithBool:NO]; // boolean signaling if registration requests should be paused[ACPCore updateConfiguration:config];
Giving a value of 0 when setting campaign.registrationDelay will send a registration request on every launch event. This is the previous behavior seen before the registration request reduction enhancement was added.