Adobe Campaign Classic
This document lists information about the previous versions of the Adobe Experience Platform Mobile SDKs. Check out this page for latest versions and solution support of the Mobile SDKs.
Configure Campaign Classic extension in the Data Collection UI
In the Data Collection UI, select the Extensions tab.
On the Catalog tab, locate the Adobe Campaign Classic extension, and select Install.
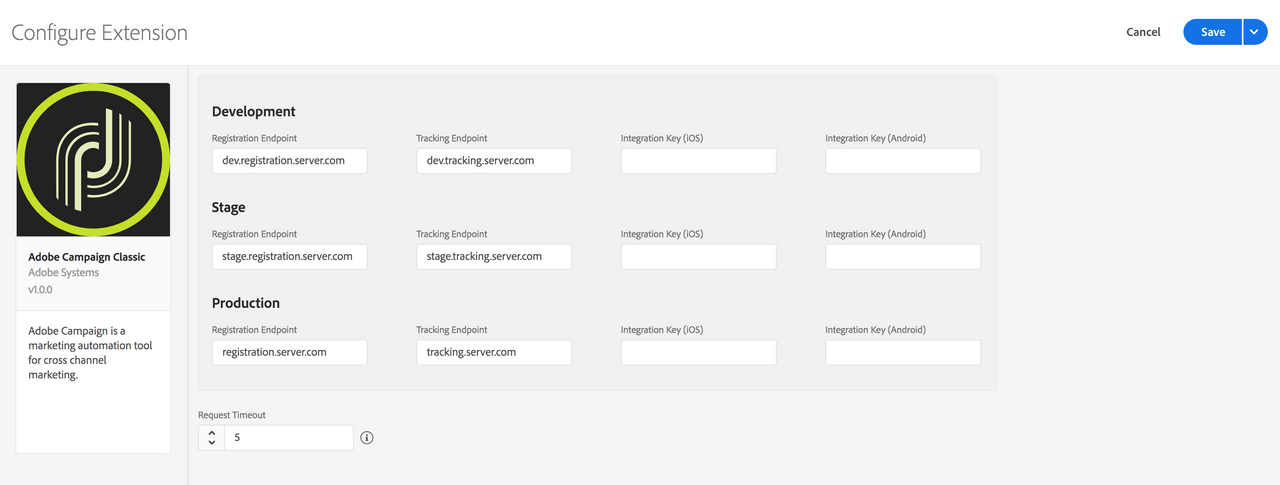
Type in the settings for your extension.
Select Save.
Complete the publishing process to update the SDK configuration.
For more information about publishing, see the publishing overview.
Configure Campaign Classic extension

You can retrieve your Campaign Classic registration or tracking endpoint URLs in the Campaign Classic interface under the Tools > Advanced > Deployment wizard menu. The endpoint for push notifications is usually the same as the URL that is used for web forms and surveys.
Registration endpoints
Type the registration endpoint URL(s) for your Campaign Classic instances. You can specify up to three unique endpoints for your development, staging, and production environments.
For this extension, the registration endpoint URLs should be entered without a prefixing https://.
Tracking endpoints
Type the tracking endpoint URL(s) for your Campaign Classic instances. Like the registration URLs, you can specify up to three unique endpoints for your development, staging, and production environments.
For this extension, the tracking endpoint URLs should be entered without a prefixing https://.
Integration key (iOS)
You can specify up to three unique iOS integration keys for your development, staging, and production environments. iOS integration keys are generated after creating a service that contains iOS applications using the Campaign Classic client console. For more information on where to find the integration key, see the tutorial on configuring the mobile application in Adobe Campaign.
Integration key (Android)
You can specify up to three unique Android integration keys for your development, staging, and production environments. Android integration keys are generated after creating a service that contains Android applications using the Campaign Classic client console. For more information on where to find the integration key, see the tutorial on configuring the mobile application in Adobe Campaign.
Request timeout
The request timeout is the amount of time, in seconds, to wait for a response from the registration or tracking endpoint before timing out. The SDK default timeout value is 30 seconds.
Add Campaign Classic to your app
Java
- Add the Campaign Classic extension to your project using the app's Gradle file.
Copied to your clipboardimplementation 'com.adobe.marketing.mobile:campaignclassic:1.+'
or you can manually include the binaries found in the acp-sdks repo on GitHub.
- Import the Campaign Classic and Lifecycle extensions in your application's main activity.
Copied to your clipboardimport com.adobe.marketing.mobile.CampaignClassic;import com.adobe.marketing.mobile.Lifecycle;
- Add the Campaign Classic and Mobile Core libraries to your project.
You can manually include the Mobile Core and Campaign Classic libraries found in Github or add the following pods to your Podfile:
Copied to your clipboardpod 'ACPCampaignClassic'pod 'ACPLifecycle'pod 'ACPCore'
- In the Xcode project, import the Mobile Core and Campaign Classic extensions:
Objective-C
Copied to your clipboard#import "ACPCore.h"#import "ACPCampaignClassic.h"#import "ACPLifecycle.h"
Swift
Copied to your clipboardimport ACPCoreimport ACPCampaignClassicimport ACPLifecycle
Java
- Add the Campaign Classic extension to your project using the app's Gradle file.
Copied to your clipboardimplementation 'com.adobe.marketing.mobile:campaignclassic:1.+'
or you can manually include the binaries found in the acp-sdks repo on GitHub.
- Import the Campaign Classic and Lifecycle extensions in your application's main activity.
Copied to your clipboardimport com.adobe.marketing.mobile.CampaignClassic;import com.adobe.marketing.mobile.Lifecycle;
- Add the Campaign Classic and Mobile Core libraries to your project.
You can manually include the Mobile Core and Campaign Classic libraries found in Github or add the following pods to your Podfile:
Copied to your clipboardpod 'ACPCampaignClassic'pod 'ACPLifecycle'pod 'ACPCore'
- In the Xcode project, import the Mobile Core and Campaign Classic extensions:
Objective-C
Copied to your clipboard#import "ACPCore.h"#import "ACPCampaignClassic.h"#import "ACPLifecycle.h"
Swift
Copied to your clipboardimport ACPCoreimport ACPCampaignClassicimport ACPLifecycle
Register Campaign Classic with Mobile Core
In your app's OnCreate method, register the Campaign Classic and Lifecycle extensions:
Copied to your clipboardpublic class CampaignClassicTestApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);MobileCore.setLogLevel(LoggingMode.VERBOSE);try {CampaignClassic.registerExtension();Lifecycle.registerExtension();MobileCore.start(null);} catch (Exception e) {Log.e("CampaignClassicTestApp", e.getMessage());}}}
In your app's application:didFinishLaunchingWithOptions: method, register the Campaign Classic and Lifecycle extensions:
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {ACPCampaignClassic.registerExtension();ACPLifecycle.registerExtension();// Override point for customization after application launch.return true;}
Objective-C
Copied to your clipboard- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPCampaignClassic registerExtension];[ACPLifecycle registerExtension];// Override point for customization after application launch.return YES;}
In your app's OnCreate method, register the Campaign Classic and Lifecycle extensions:
Copied to your clipboardpublic class CampaignClassicTestApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);MobileCore.setLogLevel(LoggingMode.VERBOSE);try {CampaignClassic.registerExtension();Lifecycle.registerExtension();MobileCore.start(null);} catch (Exception e) {Log.e("CampaignClassicTestApp", e.getMessage());}}}
In your app's application:didFinishLaunchingWithOptions: method, register the Campaign Classic and Lifecycle extensions:
Swift
Copied to your clipboardfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {ACPCampaignClassic.registerExtension();ACPLifecycle.registerExtension();// Override point for customization after application launch.return true;}
Objective-C
Copied to your clipboard- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPCampaignClassic registerExtension];[ACPLifecycle registerExtension];// Override point for customization after application launch.return YES;}