Adobe Target
This document lists information about the previous versions of the Adobe Experience Platform Mobile SDKs. Check out this page for latest versions and solution support of the Mobile SDKs.
Adobe Target helps test, personalize, and optimize mobile app experiences based on user behavior and mobile context. You can deliver interactions that engage and convert through iterative testing and rules-based and AI-powered personalization.
To get started with Target, follow these steps:
- Configure the Target extension in the Data Collection UI.
- Add the Target Extension to your app.
- Implement Target APIs to:
- Request mbox offers.
- Prefetch mbox offers.
- Track mboxes.
- Enter visual preview mode.
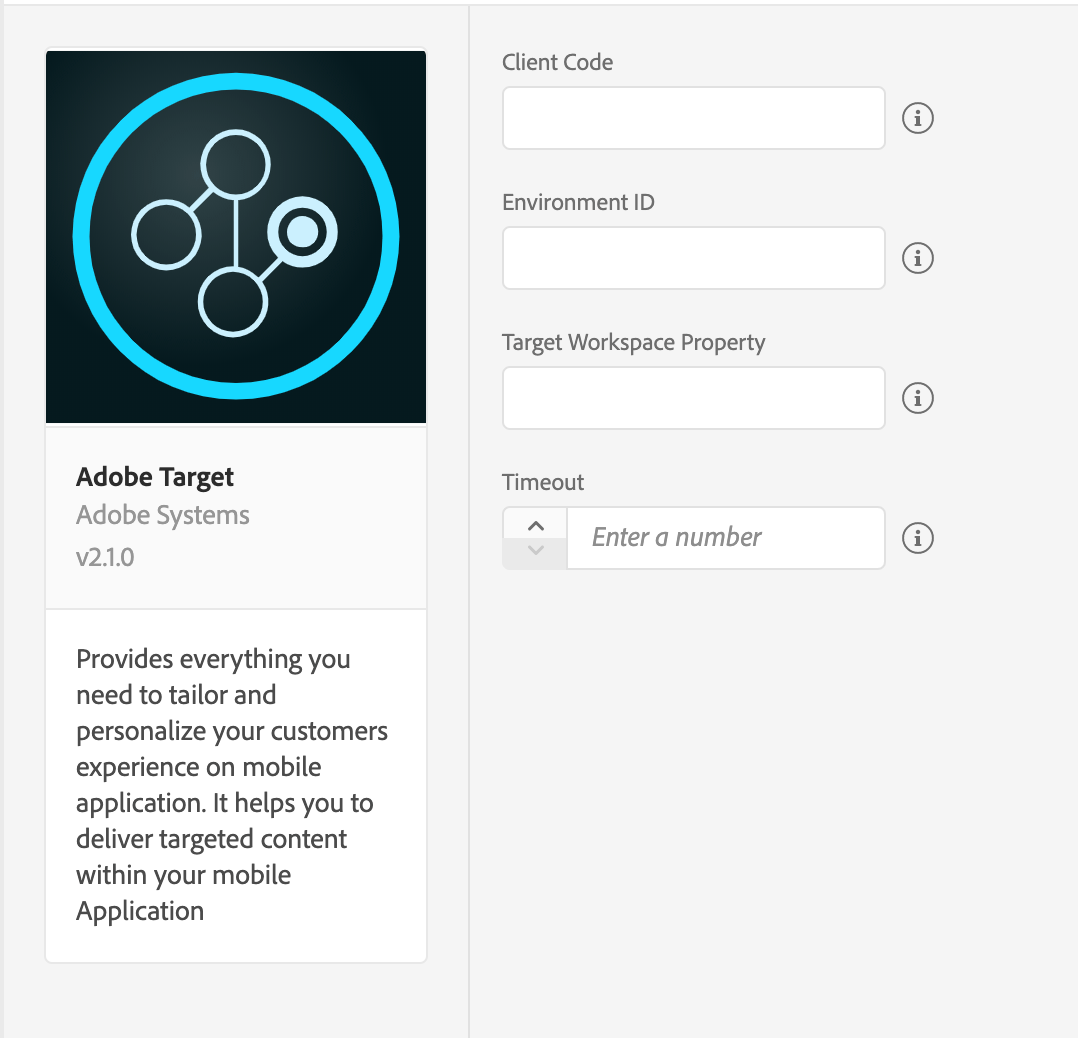
Configure the Target extension in the Data Collection UI

- In the Data Collection UI, select the Extensions tab.
- On the Catalog tab, locate the Adobe Target extension, and select Install.
- Your Target client code will be detected automatically.
- Optionally, provide your Environment ID.
- Set the timeout value to at least 5 seconds.
- Optionally, enter the Target workspace property token that was generated from Target UI.
- Select Save.
- Follow the publishing process to update SDK configuration.
Add Target to your app
To add the Target extension to your app:
- Add the ACPCore and ACPTarget CocoaPods to your project via your
Podfile.
Copied to your clipboardpod 'ACPCore','~>2.0'pod 'ACPTarget','~>2.0'
JavaScript
- Install Target.
Copied to your clipboardnpm install @adobe/react-native-acptargetreact-native link @adobe/react-native-acptarget
- Import the extension and related libraries.
Copied to your clipboardimport {ACPTarget, ACPTargetPrefetchObject, ACPTargetRequestObject, ACPTargetOrder, ACPTargetProduct, ACPTargetParameters} from '@adobe/react-native-acptarget';
- Get the extension version.
Copied to your clipboardACPTarget.extensionVersion().then(version => console.log("AdobeExperienceSDK: ACPTarget version: " + version));
Java
- Add the Mobile Core and Target extensions to your project using the app's Gradle file.
Copied to your clipboardimplementation 'com.adobe.marketing.mobile:sdk-core:1.+'implementation 'com.adobe.marketing.mobile:target:1.+'
- Add the ACPCore and ACPTarget CocoaPods to your project via your
Podfile.
Copied to your clipboardpod 'ACPCore','~>2.0'pod 'ACPTarget','~>2.0'
JavaScript
- Install Target.
Copied to your clipboardnpm install @adobe/react-native-acptargetreact-native link @adobe/react-native-acptarget
- Import the extension and related libraries.
Copied to your clipboardimport {ACPTarget, ACPTargetPrefetchObject, ACPTargetRequestObject, ACPTargetOrder, ACPTargetProduct, ACPTargetParameters} from '@adobe/react-native-acptarget';
- Get the extension version.
Copied to your clipboardACPTarget.extensionVersion().then(version => console.log("AdobeExperienceSDK: ACPTarget version: " + version));
Register Target with Mobile Core
To register the Target extension with Mobile Core:
Java
In your Application's onCreate() method, after calling the setApplication() method, register Target with Mobile Core.
Here is code sample that calls these set up methods:
Copied to your clipboardimport com.adobe.marketing.mobile.MobileCore;import com.adobe.marketing.mobile.Target;import com.adobe.marketing.mobile.Identity;public class TargetApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);MobileCore.configureWithAppId("yourAppId");try {Target.registerExtension();Identity.registerExtension();MobileCore.start(null);} catch (Exception e) {//Log the exception}}}
Swift
Copied to your clipboardimport ACPCoreimport ACPTargetfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {ACPCore.configure(withAppId: "yourAppId")ACPTarget.registerExtension()ACPIdentity.registerExtension()ACPCore.start(nil)// Override point for customization after application launch.return true}
Objective-C
In your app's didFinishLaunchingWithOptions function, register the Target extension with Mobile Core:
Copied to your clipboard#import "ACPCore.h"#import "ACPTarget.h"#import "ACPIdentity.h"- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPCore configureWithAppId:@"yourAppId"];[ACPTarget registerExtension];[ACPIdentity registerExtension];[ACPCore start:nil];// Override point for customization after application launch.return YES;}
Java
In your Application's onCreate() method, after calling the setApplication() method, register Target with Mobile Core.
Here is code sample that calls these set up methods:
Copied to your clipboardimport com.adobe.marketing.mobile.MobileCore;import com.adobe.marketing.mobile.Target;import com.adobe.marketing.mobile.Identity;public class TargetApp extends Application {@Overridepublic void onCreate() {super.onCreate();MobileCore.setApplication(this);MobileCore.configureWithAppId("yourAppId");try {Target.registerExtension();Identity.registerExtension();MobileCore.start(null);} catch (Exception e) {//Log the exception}}}
Swift
Copied to your clipboardimport ACPCoreimport ACPTargetfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {ACPCore.configure(withAppId: "yourAppId")ACPTarget.registerExtension()ACPIdentity.registerExtension()ACPCore.start(nil)// Override point for customization after application launch.return true}
Objective-C
In your app's didFinishLaunchingWithOptions function, register the Target extension with Mobile Core:
Copied to your clipboard#import "ACPCore.h"#import "ACPTarget.h"#import "ACPIdentity.h"- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[ACPCore configureWithAppId:@"yourAppId"];[ACPTarget registerExtension];[ACPIdentity registerExtension];[ACPCore start:nil];// Override point for customization after application launch.return YES;}
Parameters in a Target request
Here is some information about the parameters in a Target request:
Target Order class
The TargetOrder class encapsulates the order ID, the order total, and the purchased product IDs. You can instantiate this class to create order parameters.
Java
Syntax
Copied to your clipboardpublic TargetOrder(final String id, final double total, final List<String> purchasedProductIds)
Example
Copied to your clipboardList<String> purchasedProductIds = new ArrayList<String>();purchasedProductIds.add("34");purchasedProductIds.add("125");TargetOrder targetOrder = new TargetOrder("123", 567.89, purchasedProductIds);
Swift
Syntax
Copied to your clipboardpublic convenience init(id orderId: String, total: NSNumber?, purchasedProductIds: [String]?)
Example
Copied to your clipboardlet order = ACPTargetOrder(id: "ADCKKBC", total: NSNumber(value: 400.50), purchasedProductIds: ["34", "125"])
Objective-C
Syntax
Copied to your clipboard+ (nonnull instancetype) targetOrderWithId: (nonnull NSString*) orderId total: (nullable NSNumber*) total purchasedProductIds: (nullable NSArray <NSString*>*) purchasedProductIds;
Example
Copied to your clipboardACPTargetOrder *order = [ACPTargetOrder targetOrderWithId:@"ADCKKBC" total:@(400.50) purchasedProductIds:@[@"34", @"125"]];
JavaScript
Copied to your clipboardvar targetOrder = new ACPTargetOrder("ADCKKBC", 400.50, ["34","125"]);
Java
Syntax
Copied to your clipboardpublic TargetOrder(final String id, final double total, final List<String> purchasedProductIds)
Example
Copied to your clipboardList<String> purchasedProductIds = new ArrayList<String>();purchasedProductIds.add("34");purchasedProductIds.add("125");TargetOrder targetOrder = new TargetOrder("123", 567.89, purchasedProductIds);
Swift
Syntax
Copied to your clipboardpublic convenience init(id orderId: String, total: NSNumber?, purchasedProductIds: [String]?)
Example
Copied to your clipboardlet order = ACPTargetOrder(id: "ADCKKBC", total: NSNumber(value: 400.50), purchasedProductIds: ["34", "125"])
Objective-C
Syntax
Copied to your clipboard+ (nonnull instancetype) targetOrderWithId: (nonnull NSString*) orderId total: (nullable NSNumber*) total purchasedProductIds: (nullable NSArray <NSString*>*) purchasedProductIds;
Example
Copied to your clipboardACPTargetOrder *order = [ACPTargetOrder targetOrderWithId:@"ADCKKBC" total:@(400.50) purchasedProductIds:@[@"34", @"125"]];
JavaScript
Copied to your clipboardvar targetOrder = new ACPTargetOrder("ADCKKBC", 400.50, ["34","125"]);
Target Product class
The TargetProduct class encapsulates the product ID and the product category ID, and you can instantiate this class to create order parameters.
Swift
Syntax
Copied to your clipboardpublic convenience init(id productId: String, categoryId: String?)
Example
Copied to your clipboardlet product = ACPTargetProduct(id: "24D334", categoryId: "Stationary")
Objective-C
Syntax
Copied to your clipboard+ (nonnull instancetype) targetProductWithId: (nonnull NSString*) productId categoryId: (nullable NSString*) categoryId;
Example
Copied to your clipboardACPTargetProduct *product = [ACPTargetProduct targetProductWithId:@"24D334" categoryId:@"Stationary"];
JavaScript
Copied to your clipboardvar targetProduct = new ACPTargetProduct("24D334", "Stationary");
Java
Syntax
Copied to your clipboardpublic TargetProduct(final String id, final String categoryId)
Example
Copied to your clipboardTargetProduct targetProduct = new TargetProduct("123", "Books");
Swift
Syntax
Copied to your clipboardpublic convenience init(id productId: String, categoryId: String?)
Example
Copied to your clipboardlet product = ACPTargetProduct(id: "24D334", categoryId: "Stationary")
Objective-C
Syntax
Copied to your clipboard+ (nonnull instancetype) targetProductWithId: (nonnull NSString*) productId categoryId: (nullable NSString*) categoryId;
Example
Copied to your clipboardACPTargetProduct *product = [ACPTargetProduct targetProductWithId:@"24D334" categoryId:@"Stationary"];
JavaScript
Copied to your clipboardvar targetProduct = new ACPTargetProduct("24D334", "Stationary");
Target Parameters
TargetParameters encapsulates mboxParameters, profileParameters, orderParameters, and productParameters, and allows you easily pass these parameters in a Target request.
Java
Syntax
Copied to your clipboardTargetParameters targetParameters = new TargetParameters.Builder().parameters(new HashMap<String, String>()).profileParameters(new HashMap<String, String>()).product(new TargetProduct("productId", "productCategoryId")).order(new TargetOrder("orderId", 0.0, new ArrayList<String>())).build();
Example
Copied to your clipboardList<String> purchasedProductIds = new ArrayList<String>();purchasedProductIds.add("34");purchasedProductIds.add("125");TargetOrder targetOrder = new TargetOrder("123", 567.89, purchasedProductIds);TargetProduct targetProduct = new TargetProduct("123", "Books");Map<String, String> mboxParameters = new HashMap<String, String>();mboxParameters1.put("status", "platinum");Map<String, String> profileParameters = new HashMap<String, String>();profileParameters1.put("gender", "male");TargetParameters targetParameters = new TargetParameters.Builder().parameters(mboxParameters).profileParameters(profileParameters).product(targetProduct).order(targetOrder).build();
Swift
Syntax
Copied to your clipboardpublic convenience init(parameters: [AnyHashable: Any]?, profileParameters: [AnyHashable: Any]?, order: ACPTargetOrder?, product: ACPTargetProduct?)
Example
Copied to your clipboardlet mboxParameters = ["status": "Platinum"]let profileParameters = ["gender": "female"]let product = ACPTargetProduct(id: "24D334", categoryId: "Stationary")let order = ACPTargetOrder(id: "ADCKKBC", total: NSNumber(value: 400.50), purchasedProductIds: ["34", "125"])let targetParameters = ACPTargetParameters(parameters: mboxParameters, profileParameters: profileParameters, product: product, order: order)
Objective-C
Syntax
Copied to your clipboard+ (nonnull instancetype) targetParametersWithParameters: (nullable NSDictionary*) targetParameters profileParameters: (nullable NSDictionary*) profileParameters product: (nullable ACPTargetProduct*) product order: (nullable ACPTargetOrder*) order;
Example
Copied to your clipboardNSDictionary *mboxParameters = @{@"status":@"Platinum"};NSDictionary *profileParameters = @{@"gender":@"female"};ACPTargetProduct *product = [ACPTargetProduct targetProductWithId:@"24D334" categoryId:@"Stationary"];ACPTargetOrder *order = [ACPTargetOrder targetOrderWithId:@"ADCKKBC" total:@(400.50) purchasedProductIds:@[@"34", @"125"]];ACPTargetParameters *targetParameters = [ACPTargetParameters targetParametersWithParameters:mboxParametersprofileParameters:profileParametersproduct:productorder:order];
JavaScript
Copied to your clipboardvar mboxParameters = {"status": "platinum"};var profileParameters = {"gender": "female"};var targetProduct = new ACPTargetProduct("24D334", "Stationary");var purchaseIDs = ["34","125"];var targetOrder = new ACPTargetOrder("ADCKKBC", 400.50, purchaseIDs);var targetParameters = new ACPTargetParameters(mboxParameters, profileParameters, targetProduct, targetOrder);
Java
Syntax
Copied to your clipboardTargetParameters targetParameters = new TargetParameters.Builder().parameters(new HashMap<String, String>()).profileParameters(new HashMap<String, String>()).product(new TargetProduct("productId", "productCategoryId")).order(new TargetOrder("orderId", 0.0, new ArrayList<String>())).build();
Example
Copied to your clipboardList<String> purchasedProductIds = new ArrayList<String>();purchasedProductIds.add("34");purchasedProductIds.add("125");TargetOrder targetOrder = new TargetOrder("123", 567.89, purchasedProductIds);TargetProduct targetProduct = new TargetProduct("123", "Books");Map<String, String> mboxParameters = new HashMap<String, String>();mboxParameters1.put("status", "platinum");Map<String, String> profileParameters = new HashMap<String, String>();profileParameters1.put("gender", "male");TargetParameters targetParameters = new TargetParameters.Builder().parameters(mboxParameters).profileParameters(profileParameters).product(targetProduct).order(targetOrder).build();
Swift
Syntax
Copied to your clipboardpublic convenience init(parameters: [AnyHashable: Any]?, profileParameters: [AnyHashable: Any]?, order: ACPTargetOrder?, product: ACPTargetProduct?)
Example
Copied to your clipboardlet mboxParameters = ["status": "Platinum"]let profileParameters = ["gender": "female"]let product = ACPTargetProduct(id: "24D334", categoryId: "Stationary")let order = ACPTargetOrder(id: "ADCKKBC", total: NSNumber(value: 400.50), purchasedProductIds: ["34", "125"])let targetParameters = ACPTargetParameters(parameters: mboxParameters, profileParameters: profileParameters, product: product, order: order)
Objective-C
Syntax
Copied to your clipboard+ (nonnull instancetype) targetParametersWithParameters: (nullable NSDictionary*) targetParameters profileParameters: (nullable NSDictionary*) profileParameters product: (nullable ACPTargetProduct*) product order: (nullable ACPTargetOrder*) order;
Example
Copied to your clipboardNSDictionary *mboxParameters = @{@"status":@"Platinum"};NSDictionary *profileParameters = @{@"gender":@"female"};ACPTargetProduct *product = [ACPTargetProduct targetProductWithId:@"24D334" categoryId:@"Stationary"];ACPTargetOrder *order = [ACPTargetOrder targetOrderWithId:@"ADCKKBC" total:@(400.50) purchasedProductIds:@[@"34", @"125"]];ACPTargetParameters *targetParameters = [ACPTargetParameters targetParametersWithParameters:mboxParametersprofileParameters:profileParametersproduct:productorder:order];
JavaScript
Copied to your clipboardvar mboxParameters = {"status": "platinum"};var profileParameters = {"gender": "female"};var targetProduct = new ACPTargetProduct("24D334", "Stationary");var purchaseIDs = ["34","125"];var targetOrder = new ACPTargetOrder("ADCKKBC", 400.50, purchaseIDs);var targetParameters = new ACPTargetParameters(mboxParameters, profileParameters, targetProduct, targetOrder);
Merge behavior of Target parameters
TargetParameters, such as mboxParameters, profileParameters, orderParameters, and productParameters, can be passed in the Target APIs and can also be passed in when you create TargetPrefetch or TargetRequest objects. The TargetParameters that are passed in the public APIs are global parameters and are merged with the corresponding parameters in the individual TargetRequest or TargetPrefetch objects.
When merging, the new keys in the mbox parameters or the profile parameters are appended to the final dictionary, and the keys with the same name are overwritten in each TargetRequest or TargetPrefetch object by the keys from the global parameters. For TargetOrder or TargetProduct objects, the object that is passed to the global parameters replaces the corresponding object in the TargetRequest or TargetPrefetch objects.
Target sessions
The Target extension (version 2.1.4 for iOS) and (version 1.1.3 for Android) now supports persistent sessions. When a Target request is received, if a session ID does not exist, a new ID is generated and is sent in the request. This ID, with the Edge Host that is returned from Target, is kept in persistent storage for the configured target.sessionTimeout period. If the timeout value is not configured, the default value is 30 minutes.
If no Target request is received during the configured target.sessionTimeout or if the resetExperience API is called, these variables are reset and removed from persistent storage.
Visual preview
The visual preview mode allows you to easily perform end-to-end QA activities by enrolling and previewing these activities on your device. This mode does not require a specialized testing set up. To get started, set up a URL scheme and generate the preview links. For more information about setting up Target visual preview, see Target mobile preview. For more information about setting URL schemes for iOS, see Defining a Custom URL Scheme for Your App. For more information about setting URL schemes for Android, see Create Deep Links to App Content.
You can also set an application deep link that can be triggered when selections are made in the preview mode by using the setPreviewRestartDeeplink API.
To enter the preview visual mode, use the collectLaunchInfo API to enable the mode and select the red floating button that appears on the app screen. For more information, see collectLaunchInfo.
On Android, when the application is launched as a result of a deep link, the Mobile Core's collectLaunchInfo API is internally invoked, and the Target activity and deep link information is extracted from the Intent extras.
The SDK can only collect information from the launching Activity if setApplication API has been called. Setting the Application is only necessary on an Activity that is also an entry point for your application. However, setting the Application on each Activity has no negative impact and ensures that the SDK always has the necessary reference to your Application. We recommend that you call setApplication API in each of your Activities.
On iOS, the Mobile Core's collectLaunchInfo API can be invoked with the Target preview deep link as shown below:
Swift
Example
Copied to your clipboardACPCore.collectLaunchInfo(["adb_deeplink" : "com.adobe.targetpreview://app.adobetarget.com?at_preview_token=tokenFromTarget"])
Objective-C
Example
Copied to your clipboard[ACPCore collectLaunchInfo: @{@"adb_deeplink":@"com.adobe.targetpreview://app.adobetarget.com?at_preview_token=tokenFromTarget"}];`
On Android, when the application is launched as a result of a deep link, the Mobile Core's collectLaunchInfo API is internally invoked, and the Target activity and deep link information is extracted from the Intent extras.
The SDK can only collect information from the launching Activity if setApplication API has been called. Setting the Application is only necessary on an Activity that is also an entry point for your application. However, setting the Application on each Activity has no negative impact and ensures that the SDK always has the necessary reference to your Application. We recommend that you call setApplication API in each of your Activities.
On iOS, the Mobile Core's collectLaunchInfo API can be invoked with the Target preview deep link as shown below:
Swift
Example
Copied to your clipboardACPCore.collectLaunchInfo(["adb_deeplink" : "com.adobe.targetpreview://app.adobetarget.com?at_preview_token=tokenFromTarget"])
Objective-C
Example
Copied to your clipboard[ACPCore collectLaunchInfo: @{@"adb_deeplink":@"com.adobe.targetpreview://app.adobetarget.com?at_preview_token=tokenFromTarget"}];`
Offer Prefetch
The SDK can minimize the number of times it reaches out to Target servers to fetch offers by caching server responses. With a successful prefetch call for mbox locations, offer content is retrieved and cached in the SDK. This content is retrieved from the cache for all future retrieveLocationContent API calls for the specified mbox names. This prefetch process reduces the offer load time and network calls that were made to the Target servers, and the process allows Target to be notified which mbox was visited by the mobile app user.
Prefetched offer content does not persist across application launches. The prefetch content is cached as long as the application lives in memory or until the API to clear the cache is called. For more information, see clearPrefetchCache.
Offer prefetch is not available while visual preview mode is enabled.
Target with Analytics (A4T)
To track the performance of your Target activities for certain segments, set up the Analytics for Target (A4T) cross-solution integration by enabling the A4T campaigns. This integration allows you to use Analytics reports to examine your results. If you use Analytics as the reporting source for an activity, all reporting and segmentation for that activity is based on Analytics data collection. For more information, see Adobe Analytics for Adobe Target (A4T).
Once Analytics is listed as the reporting source for an activity on Target UI, A4T works out of the box in the Target SDK. The Target SDK extension extracts the A4T payload from the Target server response, dispatches an event for Analytics SDK extension to send an internal track action request to the configured Analytics server.
The A4T payload returned from Target servers is sent to Adobe Analytics in the following cases:
- When one or more locations are retrieved using retrieveLocationContent API call.
- When one or more prefetched locations are loaded and a subsequent locationsDisplayed API call is made for the location(s).
For A4T data to be sent to Adobe Analytics client-side, make sure Analytics SDK extension is installed and registered in your mobile application. For more information on Adobe Analytics, please read the Adobe Analytics guide.