sp-menu-item
Since: UXP v4.1
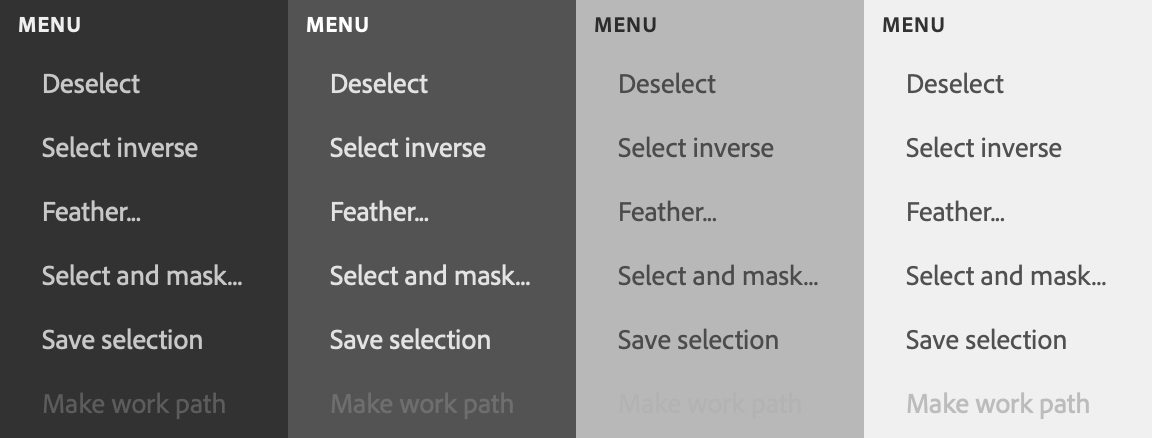
Renders a menu item, with an optional checkmark indicating selection.

See:
Example
Copied to your clipboard1<sp-menu-item>Chicago</sp-menu-item>2<sp-menu-item selected>New York City</sp-menu-item>3<sp-menu-item disabled>St. Louis</sp-menu-item>
Responding to events
You can respond to a click on the menu item using the click event.
Copied to your clipboard1document.querySelector(".yourMenuItem").addEventListener("click", evt => {2 console.log("You clicked a menu item");3 evt.target.selected = !evt.target.selected;4}):

